How to create a dynamic form

Find out about dynamic form design and implementation
Traditional static forms, once the norm, often fall short in meeting the dynamic needs of most businesses today. Dynamic forms are a modern solution that adapts to user interactions, streamlining the data collection and management processes. Dynamic online forms have completely transformed information gathering and improved form submission rates, lead conversion rates, data accuracy and workflow efficiency.
In this article, we’ll discuss the limitations of static forms and the advantages of dynamic forms. Plus, we’ll delve into the conditional logic features that power dynamic forms like patient intake, online orders and feedback surveys.
What is dynamic form design?
Dynamic forms adapt based on user inputs or predefined conditions, unlike static forms with fixed content. They have the capability to present customized questions, layout, or behavior in real-time, offering personalized and interactive experiences that are inline with form design best practices. This adaptability streamlines data collection, enhances engagement, and caters to individual preferences.
There are many ways to design a dynamic form–or to make your static form more dynamic. Some features you can use to make your forms more interactive include:
- Multi-step forms are broken into a series of steps (pages) to create a more user-friendly and engaging experience. Responders progress through the form by entering answers and/or clicking Next.
- Conditional logic lets you show or hide form fields, sections, or recommendations based on user responses or predefined conditions. You can customize the form experience based on user attributes, preferences, or behavior, ensuring that users only see relevant content.
- Real-time validation instantly checks the accuracy and completeness of user inputs as they fill out the form. This feature provides immediate feedback to users, helping them correct errors and ensuring data integrity.
- Dynamic field population prefills form fields dynamically with pre-existing data or information from external sources such as databases, APIs, or user profiles. This saves users time by auto-filling certain fields and reduces the likelihood of errors.
- Integration with third-party services enables data storage, processing, and analysis. For example, you can integrate with CRM systems for lead capture forms, payment gateways for online order forms, or analytics tools to gain insights into form completion rates and dropoffs.
The difference between static and dynamic forms
Static forms are fixed, unchanging documents that are designed to collect the same information from every user, regardless of individual circumstances or needs. These forms typically present a standardized set of questions or fields that remain constant for all users, offering little to no flexibility for customization or adaptation based on specific user inputs or requirements.
Limitations of static forms
Static forms can be challenging for both users and businesses due to:
- Limited interactivity: Static forms are less engaging and intuitive for users. Since they don’t dynamically adjust questions based on user responses, static forms can’t facilitate meaningful interactions. Static forms risk form abandonment and low completion rates. Businesses lose critical opportunities for trust building.
- Irrelevant questions - Static forms are longer than dynamic forms. Faced with all questions, relevant or not, responders waste time sifting through sections or answering questions that aren’t pertinent to them, feeling frustrated or overwhelmed. In healthcare, especially, where conditions and treatments vary widely, this inflexibility results in generic forms that fail to capture nuanced information crucial for diagnosis and treatment planning.
- Inefficient data quality - Static forms collect standardized information from every user, regardless of its necessity or accuracy. The resulting data is cluttered with irrelevant or inconsistent responses, making it challenging for businesses and healthcare centers to extract meaningful insights or make informed decisions.
Advantages of dynamic form design
Dynamic forms, on the other hand, offer several advantages in data collection:
- Engagement and trust: The interactive and conversational nature of dynamic forms fosters a sense of openness and trust. By responding to users' input in real-time, dynamic forms create a more engaging and collaborative experience, encouraging responders to share information more freely and honestly.
- Personalized user journey: Dynamic forms adjust their questions and content based on the responder’s previous responses, guiding them through the form with customized prompts and feedback. This lets businesses offer more relevant products. In healthcare, this means patients can answer highly relevant questions that can help their diagnostic and treatment process.
- High quality data: Dynamic forms streamline the data collection process by eliminating irrelevant questions and guiding users through a highly structured sequence of questions. The resulting data is more accurate and organized, ensuring that it can be efficiently analyzed.
| Feature | Static forms | Dynamic forms |
|---|---|---|
| Interactivity | Lack interactivity, unable to adjust questions based on user responses. | Offer dynamic adjustments based on user responses to provide a personalized experience. |
| Efficiency | Can be time-consuming and resource-intensive due to irrelevant data collection. | Streamlines data collection process, improving efficiency and reducing manual efforts. |
| Data quality | Collect standardized information from every user, leading to cluttered and inconsistent data. | Adapt collection based on user inputs, ensuring data accuracy and minimizing irrelevant responses. |
| Flexibility | Rigid structure, unable to adapt to changing needs or circumstances. | Adaptable to diverse user needs and evolving conditions, offering flexibility and customization. |
| User experience | Often leads to frustration and lack of engagement due to its static nature. | Enhances engagement with personalized interactions and intuitive design elements. |
Why use dynamic forms across your workflow
You can leverage dynamic forms to streamline a multitude of processes across your business. By adapting questions and content based on user input, you can improve data processing and enhance the overall user experience. Interactive features can make a significant impact in a wide range of forms such as:
1. Personalized patient intake: In healthcare settings, patient intake forms can be tailored to each individual's medical history, symptoms, or specific requirements. This personalized approach ensures that relevant information is collected efficiently while enhancing the patient experience.
2. Tailored onboarding experiences: Dynamic forms can customize onboarding processes for new customers by adjusting questions based on their preferences, past interactions, or specific requirements. This way, clients receive relevant information and resources from the start, facilitating a smoother transition into the product or service offering.
3. Efficient lead qualification: For sales and marketing teams, dynamic forms are invaluable for lead qualification. By customizing questions based on prospects' level of interest, budget, organizations can prioritize leads effectively and improve conversion rates.
4. Enhanced market research: Dynamic forms enhance market research surveys by adapting questions to respondents' demographics, preferences, or previous survey responses. This increases responder engagement and improves the quality and accuracy of the data collected.
5. Targeted customer feedback: Dynamic features enhance customer feedback surveys by customizing questions based on recent interactions, purchase history, or satisfaction levels. This targeted approach elicits more meaningful feedback, enabling organizations to identify areas for improvement and enhance customer satisfaction.
6. Efficient job application: Dynamic forms can personalize job application processes by tailoring questions based on the position, qualifications, and experience required. This ensures that relevant information is collected efficiently while providing a seamless application experience for candidates.
7. Effective diagnostic assessments: Healthcare diagnostic quizzes leverage dynamic features like calculated variables to enable scoring. Assessments like the Generalized Anxiety Disorder-7 include clinically-validated questions and standardized scoring frameworks to help support accurate identification of health conditions.
8. Customized product recommendation questionnaire: Dynamic product recommendation questionnaires can not only adjust questions based on users’ preferences, needs, and past purchase behavior, but can also provide personalized product recommendations based on their responses.
9. Optimized mortgage application: Real-time credit checks using API calls can streamline the evaluation process. Plus, by dynamically customizing questions based on the applicant's financial situation, credit history and property details, mortgage application forms ensure that the application process is efficient, comprehensive, and tailored to individual circumstances, leading to better outcomes for both applicants and lenders.
How to implement dynamic forms with a no-code form builder
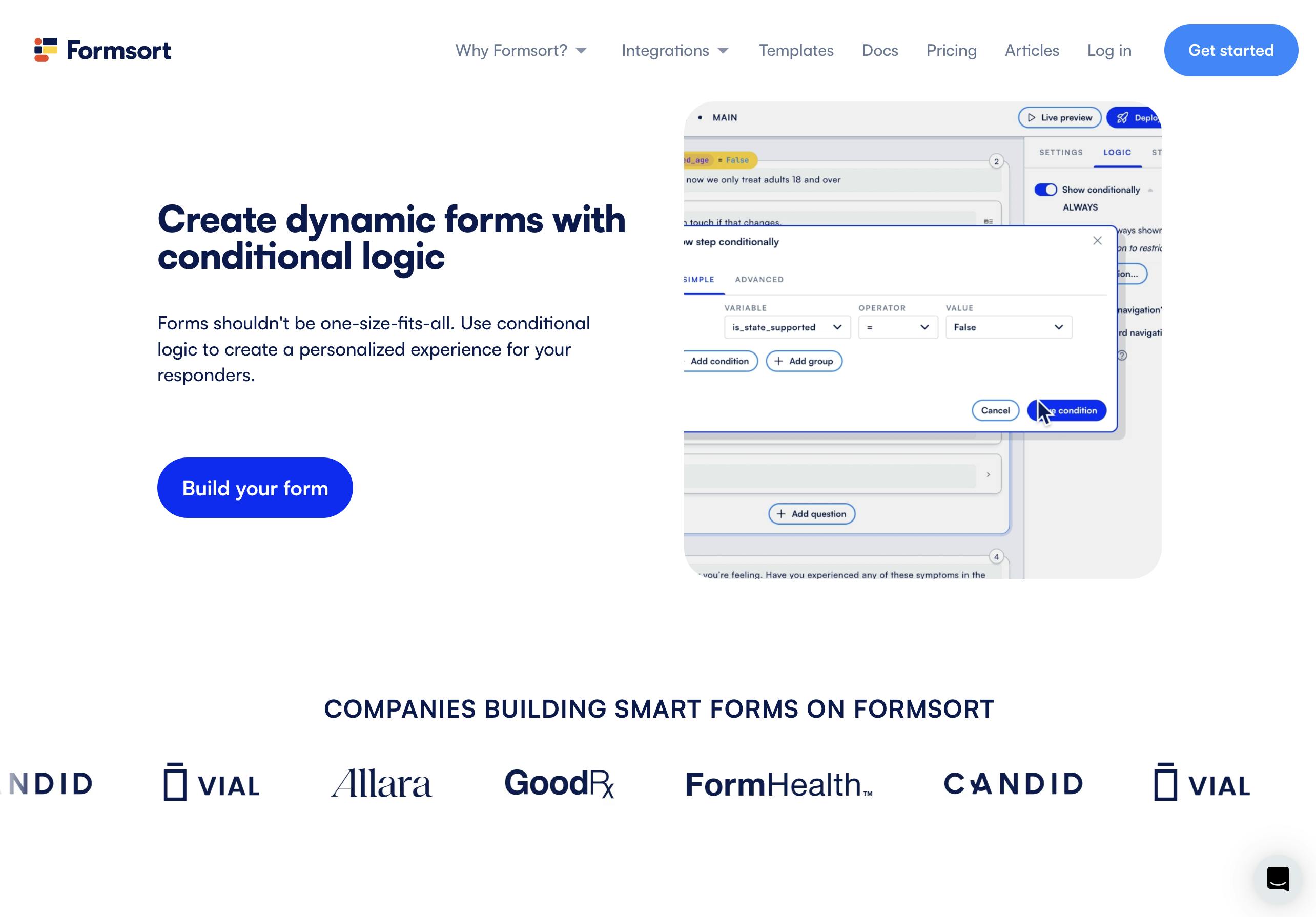
No-code form builders are a great solution for implementing dynamic without the need for traditional coding expertise. Platforms like Formsort enable you to design and implement sophisticated forms customized to your specific needs, streamlining workflows and improving user experience.
Formsort for dynamic forms
Formsort is a versatile dynamic form builder tailored for streamlined data collection. With its user-friendly interface, users can effortlessly create and customize forms to meet their unique requirements. Users can leverage advanced features such as conditional logic, real-time validation, and A/B testing to optimize their forms for accurate data capture and analysis. Formsort's seamless integration with other platforms enables workflow automation.

Let's look at some ways to make a form dynamic on Formsort:
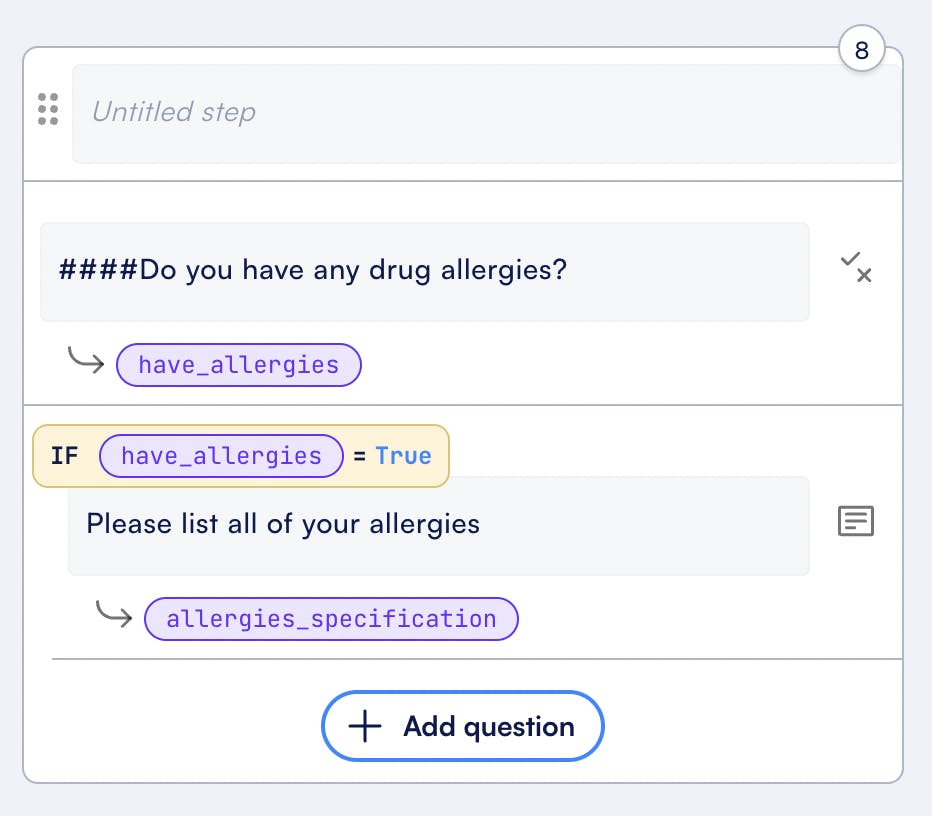
Add logic to a question
Formsort allows you to add conditional logic to individual questions within your form. That means a question will display depending on how users answer a previous question. For example, in a survey about dietary preferences, if a user selects "Vegetarian" in response to a question about dietary restrictions, a follow-up questions about specific vegetarian preferences, such as lacto-vegetarian or vegan, can appear, while if they select "None,” the follow-up question will be skipped.

Adding logic to the step
A step is a page of a form. In addition to questions, a step in your Formsort form can also contain informational content, such as instructions, descriptions, images, videos, or any other relevant content to guide users through the form completion process. With conditional logic, you can display any of these elements based on the user's previous responses, external variables, variable calculations, or search results based on API data.
Adding logic to a group
You can add conditional logic to groups of questions within your form. This feature allows you to control the visibility of entire sections based on user responses to specific questions. For instance, you can create a group of questions related to medical history and only display it if users indicate they have pre-existing conditions.
Redirect conditionally
With Formsort's conditional redirect capability, you can seamlessly guide users to different destinations based on their responses after completing the form. For example, if a patient’s answers on the initial gut health diagnostic form indicate acid reflux, they can be redirected to complete a more detailed form on acid reflux. A different patient may need to be guided to an irritable bowel syndrome form.
Designing dynamic forms
Creating effective dynamic forms requires careful consideration of usability, engagement, and data accuracy. Here are some best practices to follow:
- Start with clear objectives: Clearly define the purpose and goals of the form. Understand what information you need to collect and how it will be used to inform decision-making.
- Keep it concise: Limit the number of questions to only those that are necessary. Avoid overwhelming users with unnecessary information or lengthy forms.
- Provide clear instructions: Include clear and concise instructions to guide users through the form. Explain how to answer questions and what to expect during the process.
- Design for accessibility: Ensure that the form is accessible to all users, including those with disabilities. Use clear and legible fonts, adequate color contrast, and provide alternative text for images.
- Optimize for mobile devices: Design the form with mobile responsiveness in mind. Ensure that it displays properly on various screen sizes and devices for a seamless user experience.
- Provide instantaneous feedback: Offer feedback in real-time as users fill out the form. Notify them of any errors or confirm successful submissions immediately.
- Test and iterate: Test the form thoroughly before publishing to identify any issues or usability concerns. Once it's published, gather feedback from users to make improvements iteratively.

How to optimize your form for engagement, data accuracy and submission
Designing dynamic forms that prioritize functionality, user-friendliness, and accessibility is essential for ensuring a positive user experience. Here's how you can achieve this:
1. Incorporate multi-step forms with progress indicators:
- Break down the form into manageable steps to prevent overwhelming users.
- Include progress indicators to show users their advancement through the form.
- Clearly label each step to provide clarity and guide users through the process.
2. Personalize the form experience based on previous answers:
- Use conditional logic to customize the form based on the user's previous responses.
- Tailor subsequent questions or content to reflect the user's preferences or circumstances, creating a more personalized experience.
3. Leverage micro-interactions to enhance engagement:
- Incorporate micro-interactions, such as subtle animations or tooltips, to guide users and provide feedback.
- Use interactive elements to make the form feel more engaging and intuitive, enhancing the overall user experience.
4. Allow for partial form submissions with save and resume later options:
- Offer users the ability to save their progress and resume filling out the form later.
- Implement a clear and intuitive interface for users to save and access their partially completed forms, reducing frustration and encouraging completion.
5. Pre-fill where possible:
- Utilize information you already have about the user, such as their name or contact details, to pre-fill relevant fields in the form.
- Minimize user effort and streamline the form completion process by automatically populating known information.
Harness the power of dynamic forms with Formsort
Leveraging dynamic forms is the most effective way to improve user experiences, increase efficiency, and enhance compliance with regulatory standards. Take the first step towards transforming your workflows with Formsort. Visit Formsort and start building powerful dynamic forms today.