How to design your form with custom CSS

Announcing Formsort’s new custom CSS feature
A well-crafted form can make all the difference in user experience, data collection, and operational efficiency. With Formsort, you can already build forms with powerful built-in logic as well as customize themes to reflect your brand aesthetics and create highly personalized journeys. Now, with our new custom CSS feature, you’ll have even more control over the look and impact of your forms.
The significance of a well-designed form
Your users are interacting with your form, possibly their first point of contact with your digital presence. A polished form communicates professionalism, attention to detail, and a commitment to user satisfaction. Beyond aesthetics, it provides a seamless user experience and showcases your unique brand identity. A thoughtfully structured form that applies best practices will:
- Increases user engagement.
- Helps obtain accurate data.
- Has higher completion rates.
- Converts more leads.
- Builds trust and confidence.
Why did we enable Custom CSS?
Your design needs matter from day 1
When we set out to build Formsort, most form builders had very limited styling ability. We believe that design and functionality are both integral so we made sure to prioritize styling capabilities in our platform. We built out a robust theme editor that allowed setting fine-grained aspects of layout, components, and interactions within forms.
Most people can enhance their forms using the customization features within the theme editor. Changes you make within the built-in themes are error-proofed and won’t impact the usability of form fields that can be caused by very unfamiliar design. So you can style your form without breaking it.
Find the design freedom you need right within Formsort’s platform
When we saw that some customers hit the limits of the theme editor approach due to very particular styling requirements, we decided to build a solution for even greater design freedom. Brand guidelines are often much deeper than a logo and some typography. Bespoke gradient fills, animations for different interaction states, and dynamic layouts might be important. We developed the custom CSS feature with these needs in mind.
If your team has the design skills you need to custom design your form and your primary needs from Formsort are the engineering solutions, you might feel like your styling requirements go beyond even the settings within the theme editor. You want full control over styling and have unique design demands that transcend standard themes. Custom CSS is the tool you’ll want to use.
Now, advanced users who prefer the freedom to write CSS just as they would for a regular webpage will be able to leverage Formsort's Custom CSS feature. Where you want to make a direct, targeted change in design, now you can by capturing the target selector within your dev tools and inserting your desired style specifications for it on the new custom CSS page. Your customization process will feel much more intuitive and be more efficient.
How is this different from our existing styling solutions?
When you create custom CSS within Formsort, you can write it just like you would in a code editor. All you’ll have to do is go into the custom CSS tab in the theme editor, identify the target elements, and style it using the CSS coding process you’re familiar with.

A fine-tuned feature
In addition to this direct, code-based approach to styling, you’ll also be able to leverage stable and tested class names for the components rendered on the frontend. This is a significant improvement from the random class names that were generated previously, which could lead to unpredictable styling outcomes. With custom CSS, you'll have access to well-defined class names, ensuring consistent and dependable styling.
Different from the theme editor
Compared to our theme editor, Formsort’s custom CSS offers an unparalleled level of control and simplicity for advanced users. With custom CSS, you can harness the full power of cascading style sheets just as you would for a regular webpage. This means you have the freedom to write, tweak, and fine-tune your CSS without the need to navigate through our style editor's menus and sections, streamlining the design process for efficiency.
Step-by-step guide to using custom CSS in Formsort
You want to first work within the theme editor since it gives you a great deal of flexibility in your design options within a very user-friendly UX. A lot of the settings are already created so you can just adjust them to your desired specifications.
Then, for the instances where the theme editor doesn’t have what you need to make a given style, you can add custom CSS within Formsort’s the Custom CSS page under Theme > General.
The easiest way to get started with figuring out what elements to target is to use your browser’s debugger to inspect elements within the preview window, and find class names to target.
You’ll want to target class names that are readable, and prefixed with the fs_ prefix. Those are supported and tested to ensure that they appear within the HTML that Formsort produces. You can find documentation on the specific class names here.
If you want to set your own class names for steps and questions, make sure to first add IDs in the steps and groups you want to customize. You can read more about how to set question ID, step ID and group ID. Once you create the IDs, you can use data-current-step-id and data-current-group-id attributes to target steps and groups.
[data-current-group-id="contact details"] fs__inputInner {
border-radius: .5em;
}
[data-current-step-id="final step"] h2 {
font-weight: bold;
}
What are some good use cases for custom CSS?
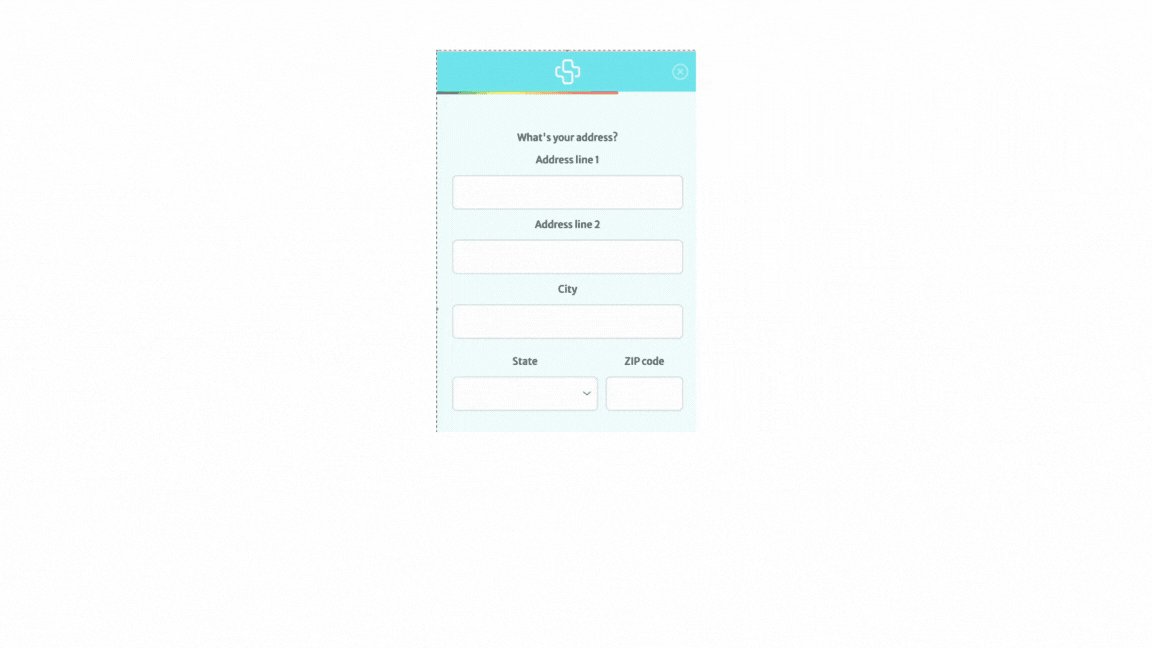
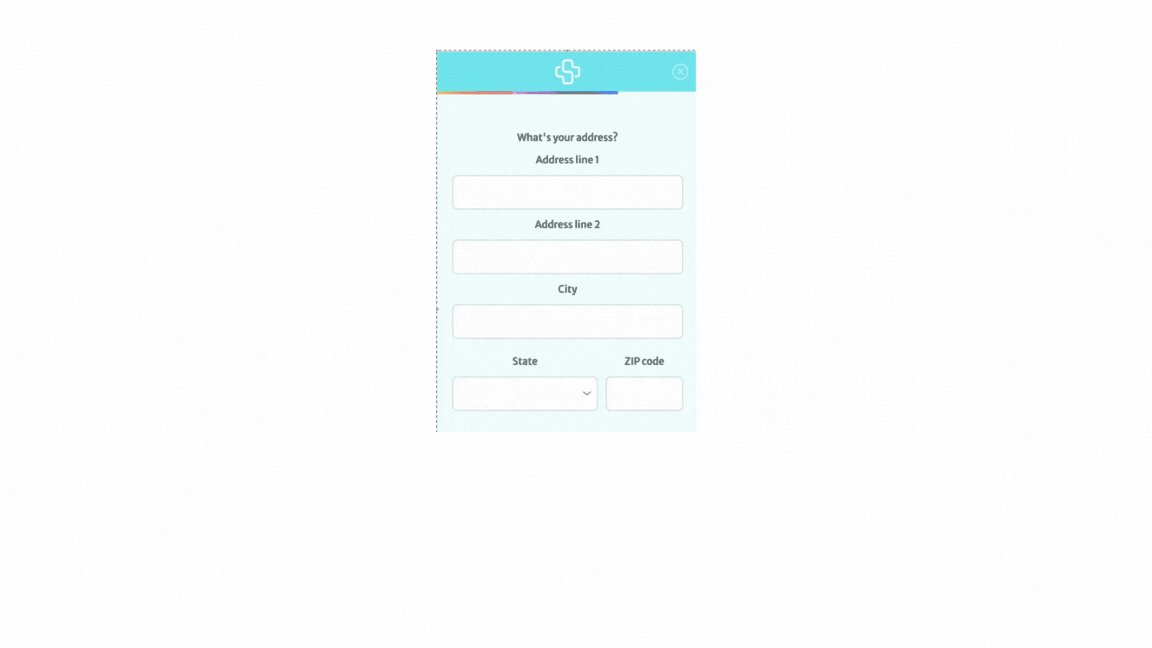
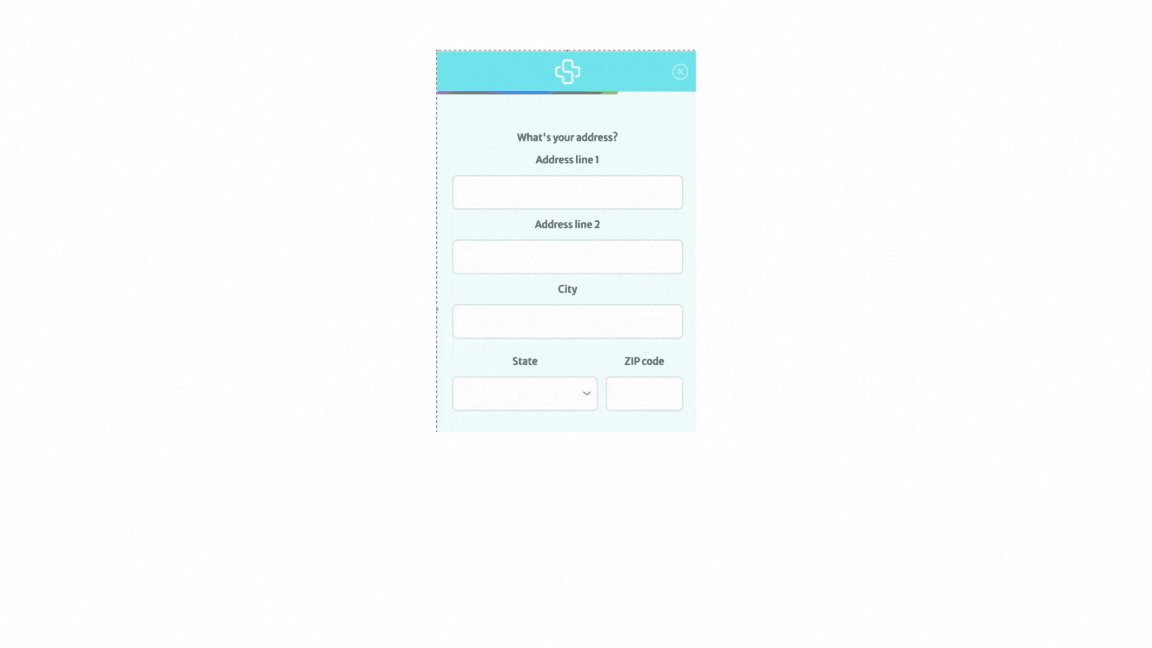
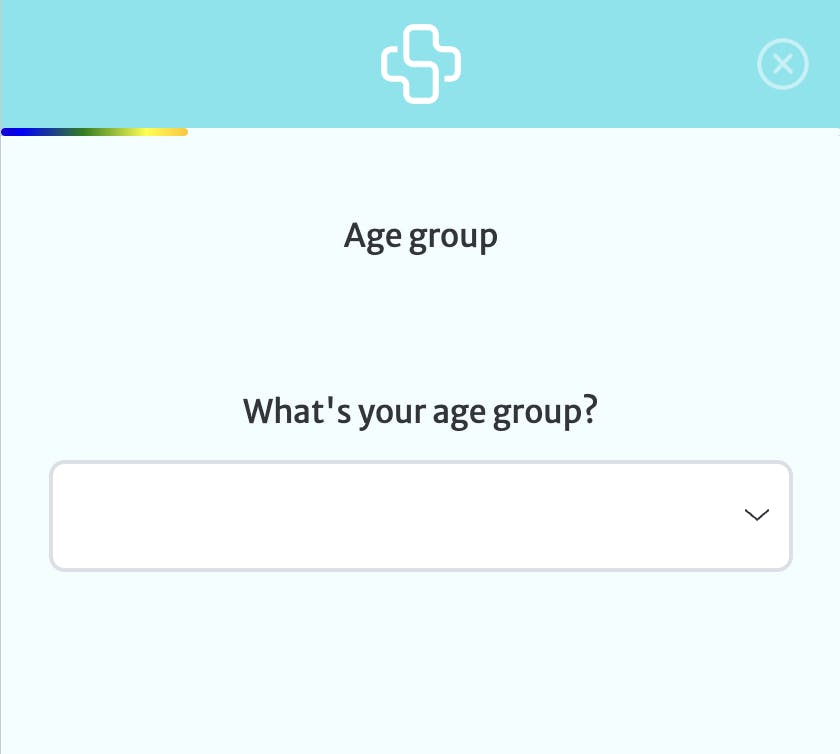
Create fancy progress bars
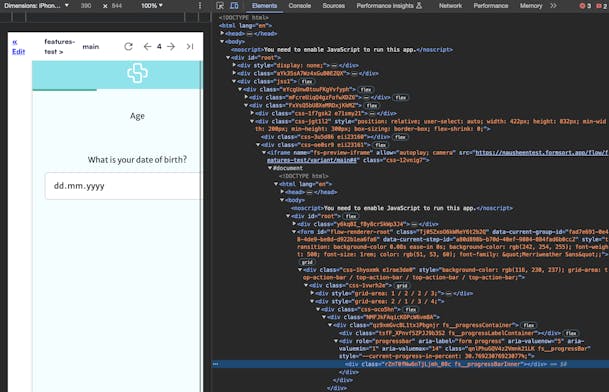
Formsort themes have built-in progress bars you can edit. If you want to spice up the default progress bar, first capture the element by right-clicking the progress bar and selecting Inspect on the menu that pops up.
On the developer tools screen, you’ll see the element highlighted. Here, we want the identifier fs__progressBarInner.

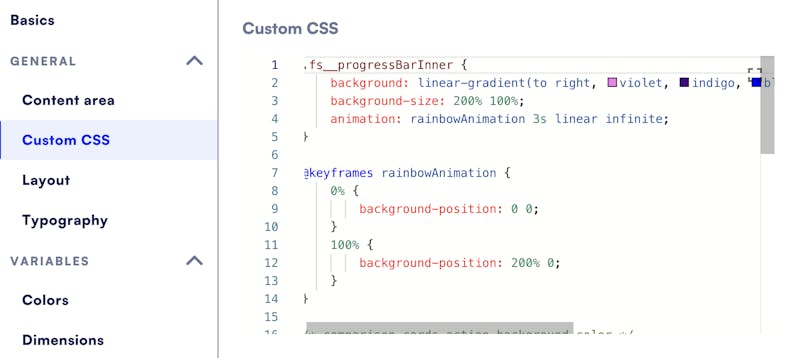
In Theme > General > Custom CSS, add this code:
.fs__progressBarInner {
background: linear-gradient(to right, violet, indigo, blue, green, yellow, orange, red);
background-size: 200% 100%;
animation: rainbowAnimation 3s linear infinite;
}
@keyframes rainbowAnimation {
0% {
background-position: 0 0;
}
100% {
background-position: 200% 0;
}
}
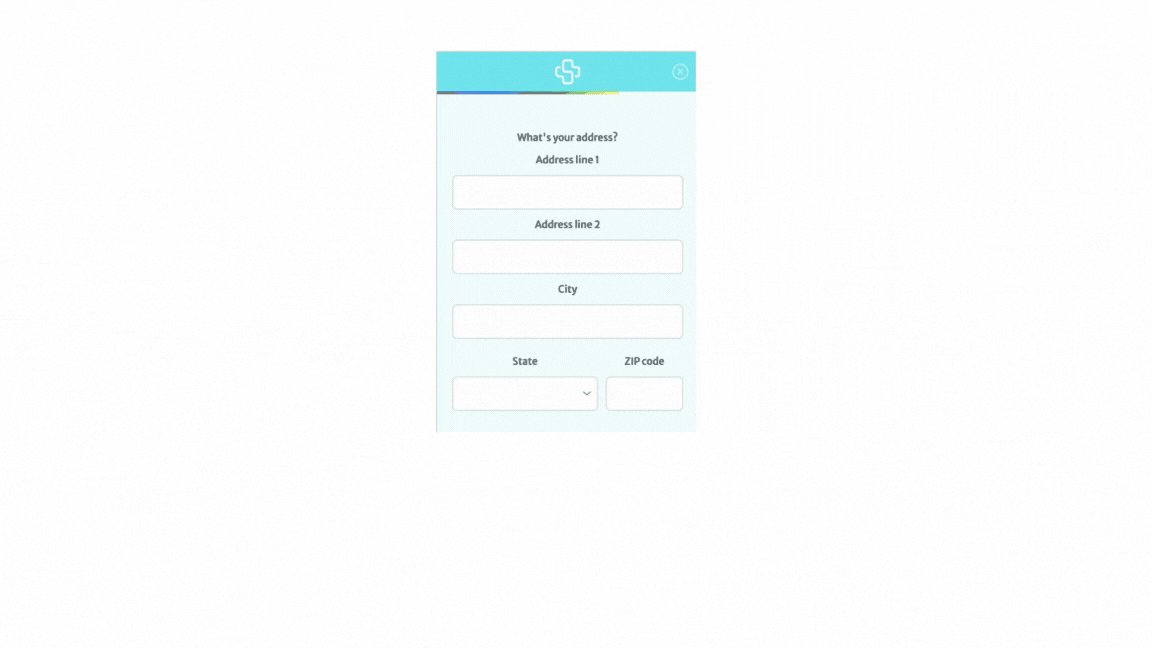
This custom CSS will produce a cool rainbow progress bar that’s animated to look like it’s moving forward.

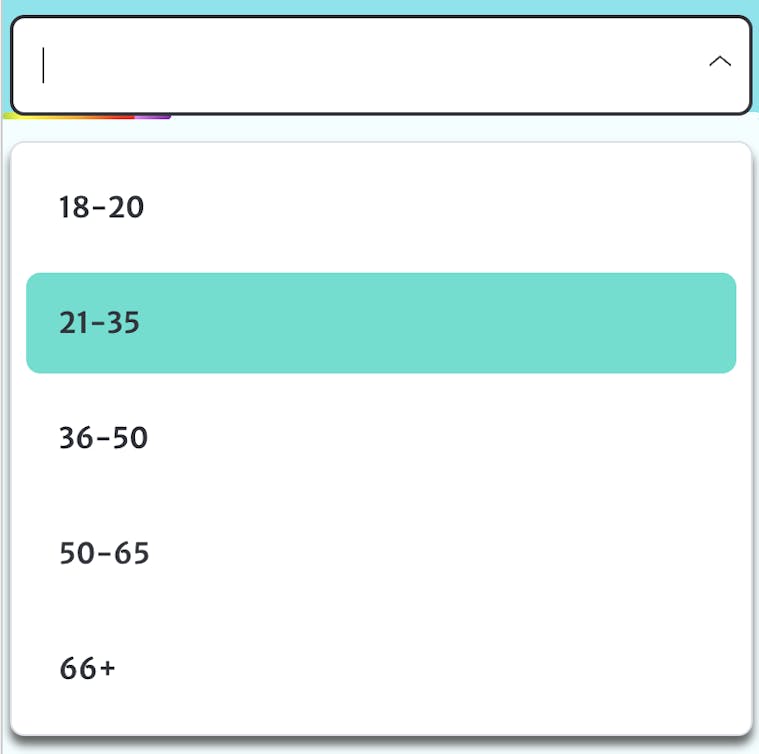
Optimize your dropdown lists
For select questions that have dropdown lists, you can add a useful hover effect using custom CSS. Let’s walk through an example where we add a turquoise highlight to the list items on hover. First, set up the question and dropdown list in your question’s Style > Picker Style.
Inspect it to capture the class name. Then, in Theme > Custom CSS, you just need to set the background color. Since consistency is an important part of UX, we also set the cursor to a pointer, a standard practice across the web.
Now when a user hovers an answer option, it will be highlighted.


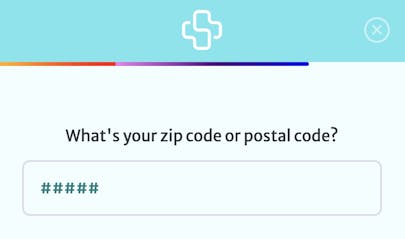
Placeholder text color
Including placeholder text is a great way to indicate the correct format of data like dates, email addresses, phone numbers, and postal codes. Once you create a question, you can easily add placeholder text in the question’s settings.
The default color setting of placeholder text is black. In order to change it to a color that better matches your form theme, you can add the placeholder pseudo element to the CSS code and add the desired color. The result will be the added layer of design unity you want in your form.
.fs__inputInner::placeholder {
color: teal;
}

Best practices for custom CSS in forms
Tips for maintaining responsiveness
- Use media queries: Ensure your custom CSS is responsive by incorporating media queries. This allows your form to adapt to different screen sizes, providing a seamless experience across devices.
- Test for responsiveness: You can set the Formsort live preview to different devices so you can check your form’s responsiveness. This will help you identify and address any potential issues, guaranteeing a user-friendly experience for everyone.
- Optimize image sizes: If your form includes images, optimize their sizes to prevent slow loading times on different devices. This contributes to a smoother user experience, especially on mobile devices with varying network speeds.
Style up your forms with Formsort
Custom CSS is the logical next step in the roadmap of allowing for deep customization of the form user’s journey. If you have unique design demands that transcend standard themes, custom CSS is the solution. Formsort's new Custom CSS feature caters to advanced users who prefer the freedom to write CSS just as they would for a regular webpage.
With this custom CSS feature, you can achieve the precision and reliability you need to bring your unique design vision to life without compromise. Your form’s logic stays intact and Formsort continues to do the engineering heavy lifting that lets you add form branches, pull data from APIs, and offer the best-matched products to customers. Style your next form with Formsort. You can also browse our gallery of the best form designs on the web at Fineflows.com.