Low code or custom code? A product manager’s guide to tradeoffs

Are low code form builders not working for your business? Here's what product managers need to know about the hidden costs of building and maintaining forms before you start to custom code a solution.
So, your business needs to build a form. It may seem like a simple request, but behind every feature request is a product manager who is responsible for defining where the requirements of the feature begins and ends. Forms are a crucial part of web applications, but the effort of building and maintaining them is often overlooked in an initial scope.
As businesses scale and more niche services come online, many of their form requirements can't be satisfied by third party low code form builders. This often brings product managers and developers to a crossroads where they have to decide to trade functionality for ease, or start down the path of custom coding their forms.
With 32% of an average developer's time being spent on existing code maintenance and testing, it's important to plan for how these tradeoffs will have a downstream impact on servicing your web presence as your business grows. While building a form may seem like a one-off project for a development team, often there are hidden costs that come with the decision to build and maintain your own web forms.
Table of contents
Technical Architecture and Requirements
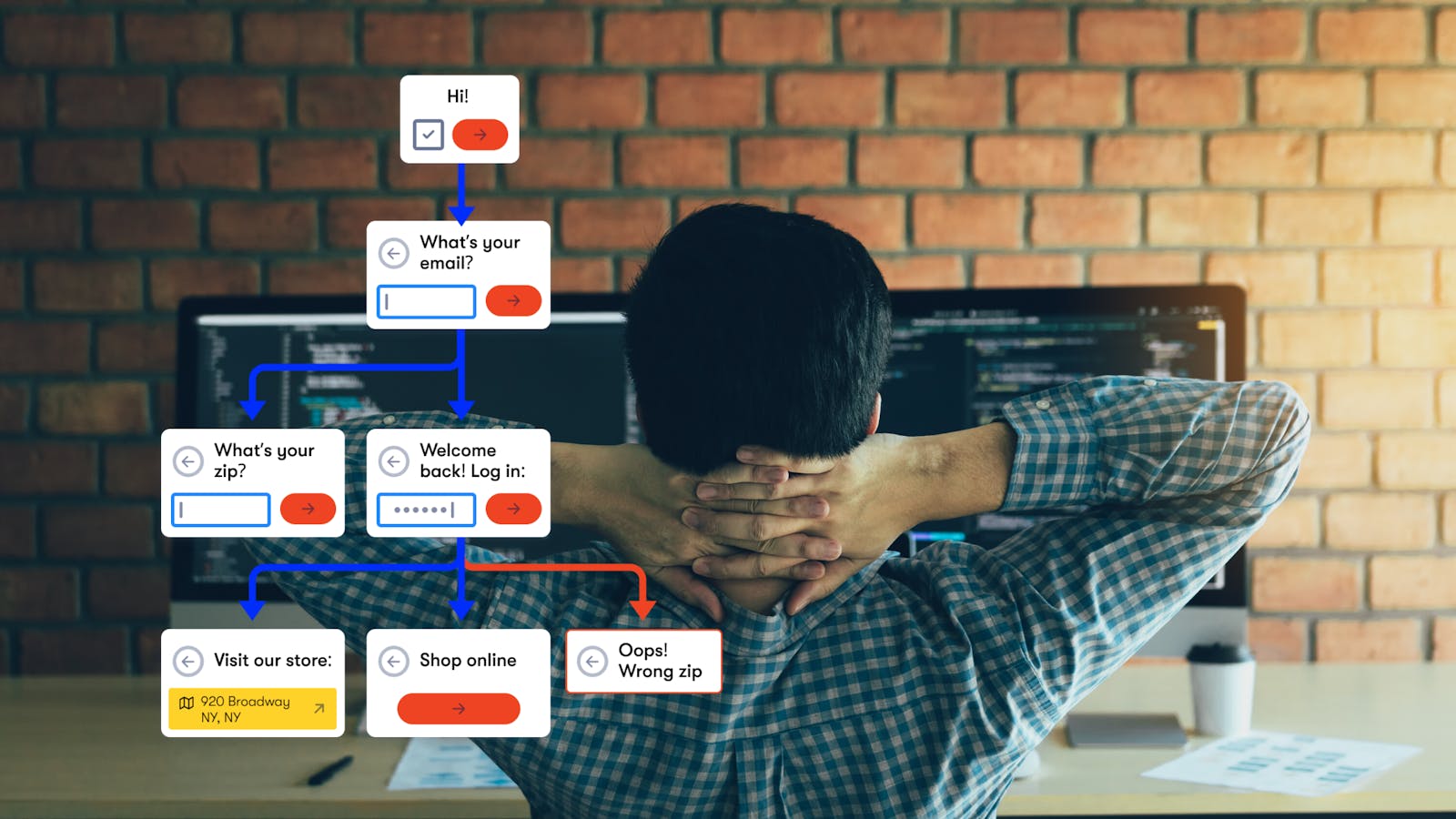
User Experience

Whether building an HTML or react form, there are several requirements for product managers and their development teams to consider. Will you use controlled or uncontrolled components? Do you need to bring in design elements that aren't used elsewhere in your application? What kind of responsive behavior is necessary for the best UX?
It may just seem like a sign-up form, but as the barrier between your customers and your business, form building has to be approached thoughtfully to ensure success. If low code form builders aren't an option for you, make sure you are asking your team these questions before committing to custom coding your forms.
Design
Design is iterative in nature and form design is a science itself. On average a mid-size company will need 6-7 weeks to finalize the design for a new UI. And that's pending any stakeholder or client reviews. Structure, labels, interactive elements and, most importantly, seamless branding, are all considerations that a UI designer has to factor in when creating a form that's effective and human.
If the design team comes back with requirements for dropdowns, images, or other custom elements they think are necessary to make the form most attractive to users, developers may have to bring in new elements that they don't use in other parts of the application. While configuring these elements doesn't have to be overly time consuming, especially if you are using a design framework like Material UI, product managers and developers should consider how these requests impact their velocity in regards to requested changes or non out-of-the-box design elements.
Often low code form builders have the advantage when it comes to iterative design. Themes and styles are stored so they can be edited on platform by non-technical team members, shared for review and collaboration, and can be applied to any new form. You should consider how custom your design needs are to avoid over-designing your forms.
Responsiveness
It's not enough to build a stunning web page anymore: that experience needs to be seamless for users across browsers and devices. Users switch between devices regular so being online 24/7 is an opportunity that organizations can't afford to miss. When custom coding web forms, you need to make sure that your forms are compatible with all user's devices and browsers.
This often means condensing, simplifying or re-approaching the design of your web form. Your development and design team will have to consider how to minimize white space, avoid unnecessary zooming or scrolling, progress states, and automatic form field fills. You may even have your own mobile application, and it may not be written in the same language as your web app, creating a second stream of work to manage.
To further complicate the issue, often forms are embedded in other apps' UI as part of a partnership or programmatic advertising strategy. There may be limitations within these third party complications that require you to rethink how your form works in those environments. The Snapchat browser’s inability to support swipe actions in embedded forms is a good example of UI constraints. If swiping is a component of your web form and embedding that in Snapchat is a requirement from your marketing team, you will need to have a different version of your form that does not rely on that swipe element.
These considerations are additional investments that can push the timeline of releasing what seemed like "just a sign up form" back by weeks, if not months.
Technical architecture and requirements

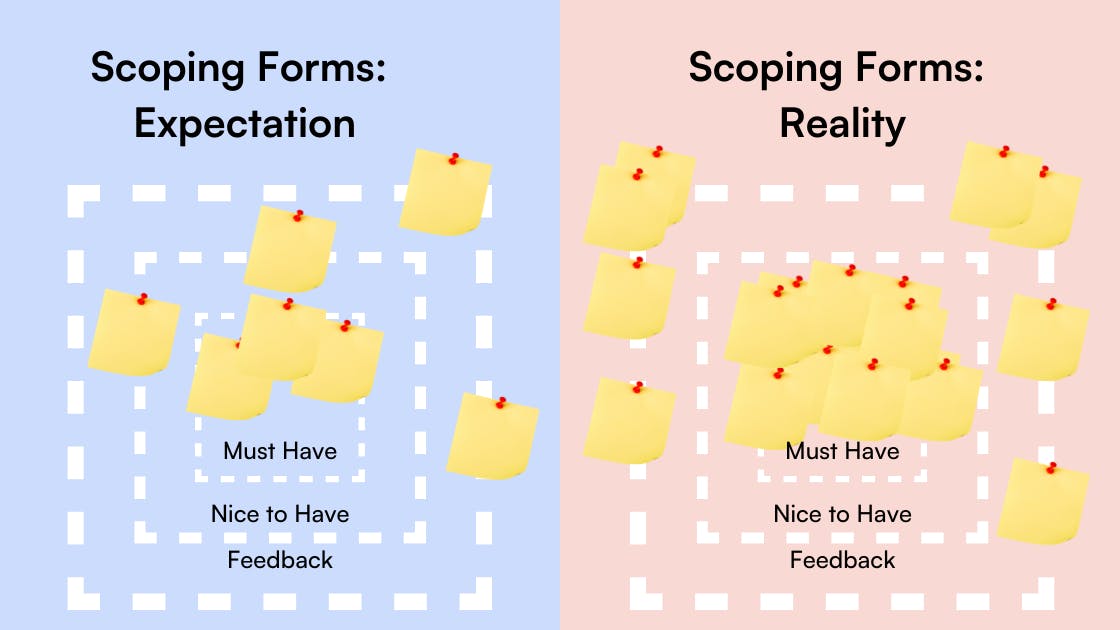
As product managers start to dig into form requirements the "must haves" list grows long, and what seem like a "nice to haves" could be the difference between growth and falling flat. A form on its own is not that useful if you can't use the inputs to take actions for your users. Many of these actions can be automated, as long as you have the right dependencies integrated. Often these dependencies are must haves that are necessary for an organization to close operational gaps between their sales, marketing and support teams.
From data collection and validation to third party integrations, the more complex your business operations, the longer it will take to custom code forms with all of the key dependencies necessary to get the most out of every submission. It's necessary for product managers to document all required dependencies and make sure their developers have the right familiarity to hit the ground running as you put these features into development.
Components
With over 2 million websites built in React, including Facebook and Instagram, it's likely that your modern web application is using these form libraries or some type of JavaScript to render fluid, interactive web pages. In addition to form libraries, developers also need to leverage events and Hooks for DOM and state management when building web forms to display form components and store submissions.
Form components are the records of data that display your form fields and are generally editable fields. They are your text boxes, radio buttons and dropdown selections that make up the UI of your form. In addition to designing a form your users will love, product managers will need to work with their development teams on how they will display forms on the web and handle form submissions.
It's key to decide if you want to use controlled components, uncontrolled components, or a hybrid. Controlled components handle data inputs within the component itself to serve as a single source of truth for that form element. Uncontrolled components behave more like traditional HTML forms by storing each data input element in the DOM.
Each come with their tradeoffs: controlled components are most often used in production, but when building, testing on uncontrolled components can be useful for avoiding bugs and inadvertent logic loops. Controlled elements require an event state for every element, so it's important to consider your applications specific form needs before committing to either path.
Validation and compliance
Everyone's felt the frustration of completing a form only to get an error on submission. Using validation to avoid this and ensure the data is compatible with the form before sending it to the server will save a lot of headaches.
Having client side form field validation applied to standard fields such as passwords, emails, phone number phone formats and so on has become a must have for any online form. Losing a potential customer over a simple error, like the 1-2% of users who misspell “gmail”, can become frustrating if your forms are not built with validation in mind. Be sure to plan for any value constraints, character limits, error messages and so on.
In addition to common built-in form validations, some applications require user criteria to determine the next steps. For example, Candid's "Am I a Candidate?" form immediately gives users the results about their eligibility for their aligners. Depending on the industry, there can be necessary validations around address or payments that require libraries or calls to third party applications to check the information, such as FedEx for delivery or Stripe for holding funds.
These dependencies can be as simple as requiring authorization for a login page as part of your form, or as complex as needing to meet strict compliance standards. If you operate in the healthcare industry, baking in HIPAA compliance as part of your form security will be a must have. Or maybe your organization's data governance policy is GDPR compliant. Considering how you will encrypt your forms for PHI, PII and basic account information requires consideration.
From detecting common misspellings to planning for deeply baked compliance, these are units of work for engineering teams to do for a single component, becoming expensive problems.
Data collection
In addition to how your forms render and submit components, where and how you store form data element inputs matters. You will need to consider what actions are triggered by form elements when a user presses "Submit" on any web form and the methods of sending them to your server. There can be additional dependencies here too depending on your current database schema: do the fields being collected exist in your database already? If not, where will you put them, and what table relationships need to be established?
Most importantly, you need to ensure that your form data is secure when passing it to your server. It is imperative that the data you send to the server is sanitized. HTML forms are the most common failure points for server attacks. Avoiding common form security issues requires putting in user guardrails like avoiding special characters, limiting the amount of data a user can send, and creating sandbox or other URLs that can be used to access files and data to avoid single points of failure.
Generally it’s important to think about security as a layer, not something that is done at a component level. When you custom engineer secured, hashed or compliant forms, it’s necessary to go the extra mile and thoroughly QA to ensure that the effort has been made to make the right fields secure. Low code platforms can be secure by design by acting as a data collection but not storage partner, but if you are custom coding your forms, make sure your server and database architecture is equipped to handle these security threats before you build.
Integrations
The average public SaaS company uses about 350 integrations, and the average SaaS startup (of the 1000 fastest growing) uses about 15 integrations. Chances are, your organization is relying on one or more third party services to stay competitive.
While it's more and more common for these third parties to offer APIs, developers know that a third party API is not necessarily an off-the-shelf solution for their app. There is often a lot of documentation to comb through as well as considering how this new service fits into their infrastructure or any code refactoring that may be required.
Additionally, your organization's marketing team may be dependent on the engagement data they measure from Google Analytics to make informed decisions. While the data collected in your forms will be stored in your database, you run the risk of creating a silo if you cannot expose the form submission information to the right parties efficiently. For transparency, it's essential to account for any required integrations when scoping the effort for building forms into your web applications.
Maintenance

Growth requires rapid experimentation and iteration, functions that have become a natural extension of a product manager's responsibilities. In an era where we have the data required to react in real time, feature development is never truly finished, with modern product managers championing hypotheses testing and quality of life improvements, especially on more mature platforms. This means that your forms are living documents that needs to be revisited and optimized, and often quickly, as new insights or assumptions need to be gleaned and validated.
As a product manager, adjusting your roadmap repeatedly to account for form iterations and experiments can become a burden on your developers. Rather than focusing on technical debt or ideating the next innovative project, they are making design or form updates, with all the testing and deployment steps that come with that, even if for a single request.
For product managers tasked with enabling cross-functional communication and incorporating stakeholders, marketing or support requests for form variants or updates can cause a disconnect. When you are dedicating resources to custom coding web forms, as a product manager it's your responsibility to account for the downstream impacts on other functional areas as well as the future velocity of your development team against these competing priorities.
Form updates
No one wants to receive a support ticket to update a line of copy or remove, add, or adjust a single field when they are working on other projects. While bugs are an expected part of development, fielding requests for minor changes is often not an efficient use of a developer's valuable time.
When electing to custom code and host your web forms, these engineering changes need to be scheduled, planned, approved, and weighed as a priority against your roadmap, often in perpetuity. These processes can slow down marketing experimentation and result in missed conversion or engagement opportunities.
Unfortunately, modifications to forms are inevitable. While you may plan to build for edge cases, users often manage to "break" things in ways that you couldn't anticipate until the form is live. What happens when someone abandons a form and returns later, did you develop it to include hold states or to pass recorded data? What happens if the same form is open in two tabs of the same browser?
It's normal for questions like these to arise after your form is live and to remember that if you are opting to custom code your forms, building the form may take a few days, but the iterations will take time and expertise.
Edge cases aside, as your business expands, adds more services and learns more about your customers, it's extremely likely that your forms will need to evolve with your business. Whether you've added a new validation type or decided to change your value proposition entirely, your forms will need to follow suit.
A/B testing
As your forms are accessed by more users, patterns will start to emerge in the data that inspire marketing hypotheses to test. A/B testing is an effective framework for validating assumptions about what improvements can have an impact on key metrics and results. Using a control group, sets of users will be shown different versions of a web page and the lift will be measured to determine the most effective version.
While this is a great practice for business operations, it has similarities to the problem with form fields. These experiments will require adjustments to your form, often multiple variations at a time, in quick succession to impact decision making. To arrive at an optimal conversion rate, A/B testing can remove biases to help you decide when you’ve moved the needle enough.
This is also assuming that you already have an A/B testing mechanism in place for creating and measuring control groups. Many smaller organizations have to balance resources and growth carefully, meaning A/B testing may be discounted until it is a necessity. Due to unique needs, many organizations actually homebrew A/B testing platforms that can become a maintenance burden as you scale. If you haven’t started implementing a similar framework, or have spun up your own internally, consider how you will manage variants to prove the expected results and continuously optimize to get there when deciding to custom code your web forms.
Deployments
Take the two examples above on likely needs for form iterations, and what you get is a need for a lot of deployments. While continuous integration and delivery are standard in most organizations, testing and deploying form code is an investment. When you opt to custom code your web forms, the content and the implementation will remain closely coupled.
Server dependencies can create complications, especially when integrating form components the first time. There are many ways to get components onto public servers and tradeoffs to consider: do we need new vendors, and what is required for approval? Who will handle SLAs for sensitive data? If your web forms have many moving parts, server dependencies such as operating systems, receiving components, build processes, and security groups become microservices within your org quickly that can cause complications in your deployment pipeline, as well as ongoing devops.
Although it's unlikely that merging these form changes will take the industry average of 8 hours, if you have several successive iteration requests, or any failures in your pipeline, that time can add up against a developers often already limited bandwidth. When custom coding forms, depending on how many applications or form variants you have, it's important to consider what team or individual will "own" these services moving forward to avoid the time sinks that come with this kind of regular maintenance.

Custom coding forms: Is your team ready?
Now that you know more about what goes into scoping, building and maintaining custom forms, your head might be spinning. Depending on how many forms your business needs, it's clear that these features can require a big investment of ongoing development resources, especially if you want to move quickly. When researching solutions, product managers need to be thorough about evaluating all of the available options before starting down a resource heavy path that may require future pivots or cause conflicts with their product strategy.
The purpose of a form is to engage and convert users, sometimes requiring quick reactions to evolving behavior or new feedback. From the design to technical requirements, the data integration or authorization dependencies, and the ongoing maintenance that is necessary to accommodate experimentation, forms can quickly become a burden on your development team if product managers don't consider all of these elements early in the planning process.
While low code platforms can meet emerging businesses needs for a time, their evolving requirements often outpace the services capabilities. Formsort was built to fill the gap between simplified form management and complex business logic. If you're standing at the crossroads of needing more from your form builder and heading down the path of custom development, we're here to start building with you.
Sign up and try building your form now.