How to add form validation to a question in Formsort

Introducing Formsort’s custom form validators
Forms play a crucial role in capturing valuable information for patient intake, eligibility checks, and other use cases. Relying solely on standard form validation methods can sometimes lead to inaccuracies in the data collected. Custom form validators allow you to establish specific rules and constraints that ensure accuracy and reliability of responses. By validating inputs at the source, you can actively prevent the entry of erroneous or incomplete data into your systems. This process safeguards your data integrity, enabling you to make well-informed decisions based on reliable information.

What are forms with custom form validation?
Validating data entered into a form to ensure it is correctly formatted and adheres to explicit requirements is critical to the form’s efficacy: we get clean, structured data that can be analyzed and acted upon. The user experience is improved, with fewer back-and-forths and mistakes.
Formsort’s built-in form validations meet the needs of most basic clients, including restricting dates to be in the past, limiting the number of choices picked, or setting a maximum for a number value. Our form builder has always had validation rules built in. One of the most widely used is the auto correct common typos setting for the email question — when enabled, we’ll warn the user when they accidentally enter typos like gnail.com instead of gmail.com, a surprisingly common mistake.
But we couldn’t possibly implement, or even list out, all the potential form validations that a customer might want to use. In many cases, we don’t even have access to the right information–how could we validate that a number is a valid ID when the definition of what a valid ID is comes from your own database? This is precisely why custom form validators are essential.
Custom form validators will be useful for anyone who has stricter validation needs that are more nuanced. Allowing Formsort customers to add their own custom form validators lets them further refine the data that responders are entering within forms.
Our clients have wanted this feature for various reasons - for example, validating that a piece of text matches a particular format, or that a user ID exists in a customer database.
How is custom form validation different from using calculated variables?
In the past, it’s been possible to use Formsort's calculated variables and logic to prevent responders from continuing within a flow when they meet certain disqualifying conditions. The difference with custom form validators is that bad data would be prevented from being entered at input time - at no point would a bad value be enterable into the form at all, regardless of whether it was provided directly by the responder, placed in the URL, or fetched from an external source.
Validating data at input time improves user experience through improved proximity — if entering a bad value immediately shows an error message, directly beneath where it was entered, it’s much easier to notice and fix it than if the error was displayed later on in the form flow.
How do I create a custom form validator?
Custom validators are defined at the level of the workspace - they can be reused across all of your flows. There are two implementations that we allow to define custom validators:
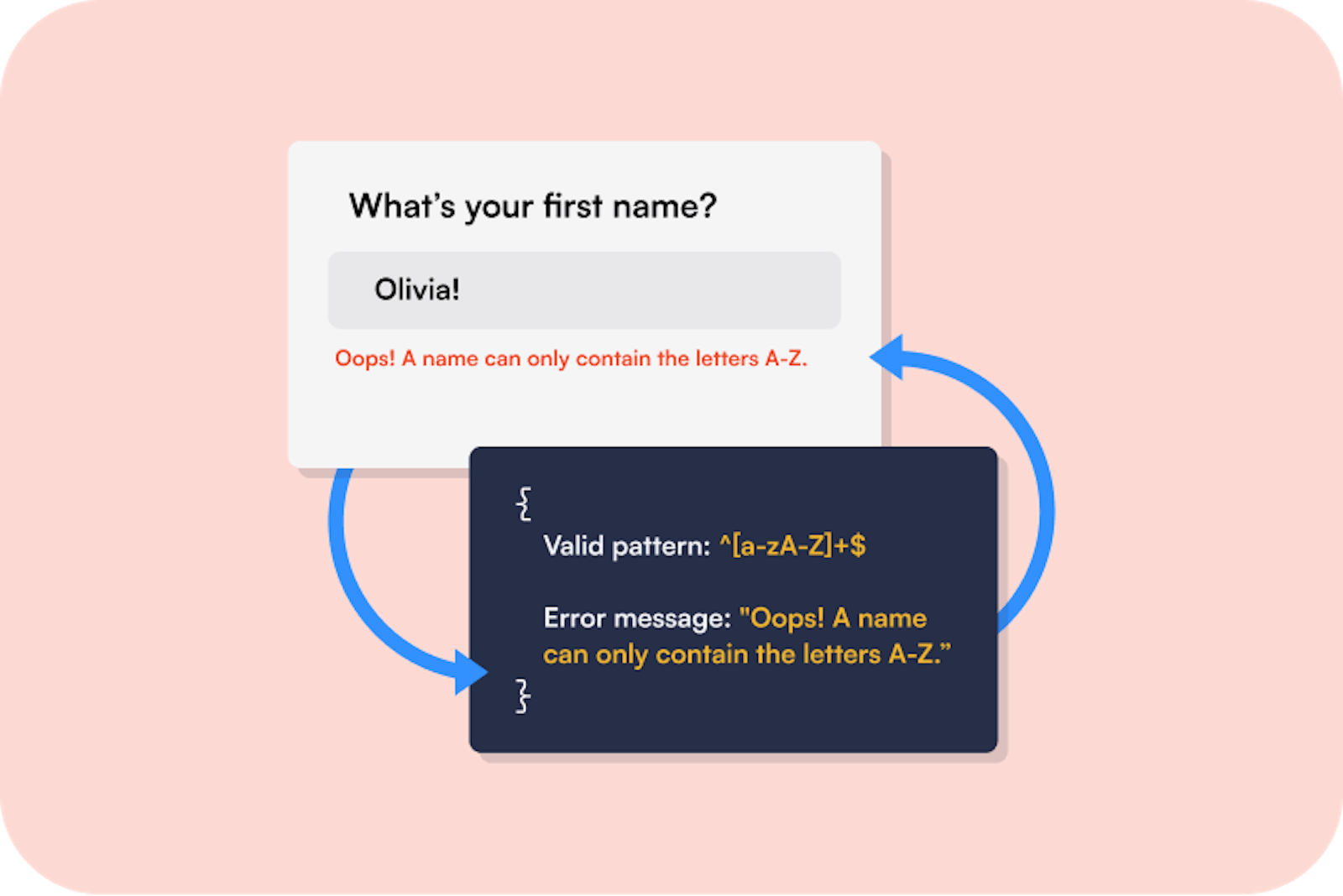
- The first is using regular expressions (regex), which is a standardized way to express patterns in text. Regex can only be used to validate string answer types, such as text questions, since regular expressions operate on strings.
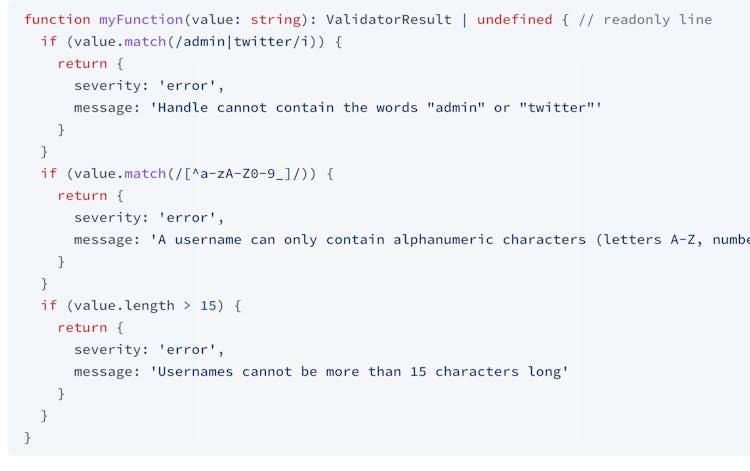
- The second is custom code, which allows use of TypeScript code to arbitrarily validate an input value of any type. Custom code validators can even be asynchronous, and call external APIs in the process of validating data.
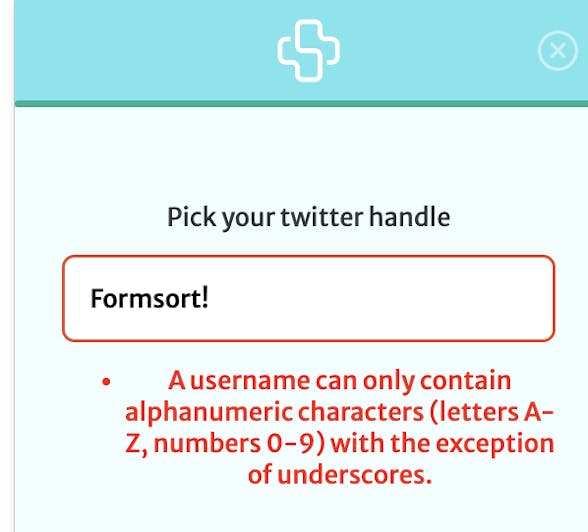
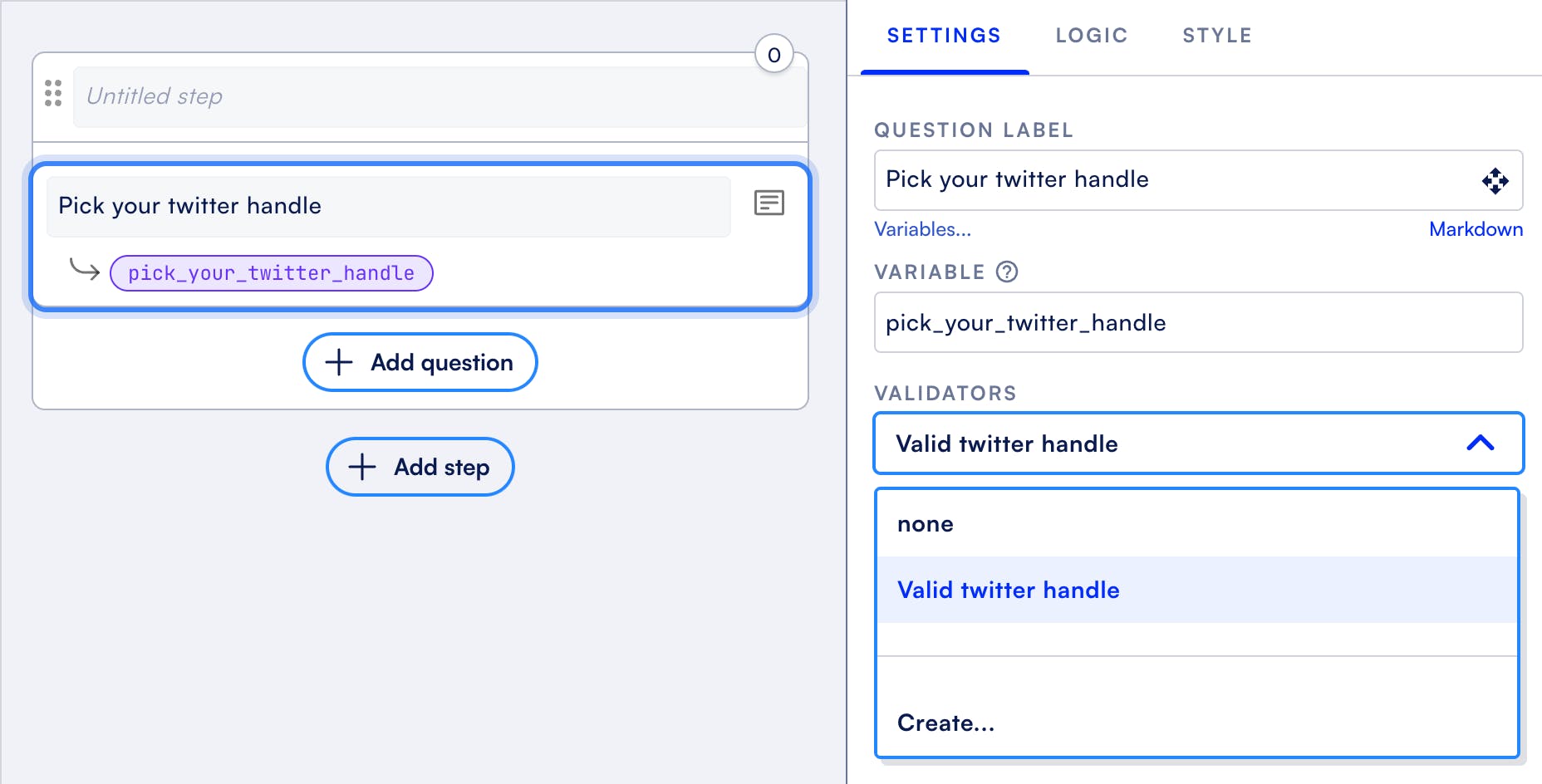
As an example, the below is an example of a custom code validator that verifies whether a text input would be a valid Twitter Handle.

How to display form validation error messages
There are also two severities of validation errors available.
- If a form validation fails with error severity, the responder is not allowed to continue at all, which is useful for cases where you are certain the value cannot be allowed.
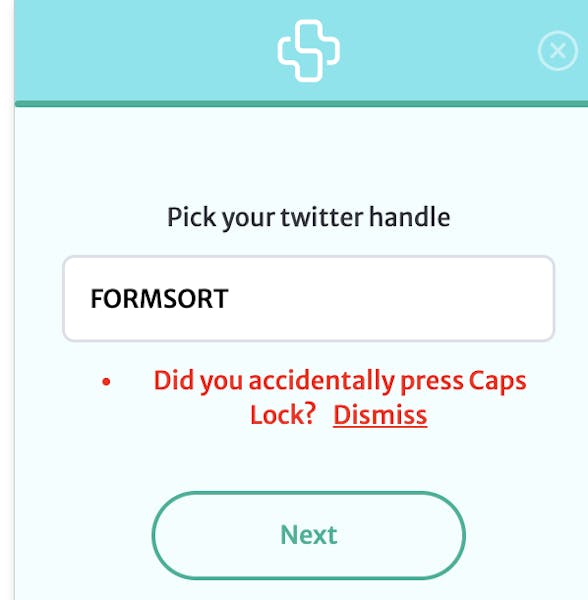
- If a form validation fails with warning severity, the responder can choose to dismiss the warning and continue. This is helpful in creating speedbumps to try and prevent accidental data entry errors.

One scenario where strict validation with warning severity can be useful is when values entered are outside of the expected range. For example, for the question “What was your income last year?” someone might write “90,” thinking that the answer is in thousands. Or they might write “1,000,000,” accidentally adding a zero when they meant to write “100,000.” Neither of these responses is strictly an error, but both are unlikely, and good candidates for warning-severity validations.
For more information, see the documentation.

What to expect next in form validations
Validation library: We want to create a library of custom validators available to our clients. We’ll track patterns of common validators that emerge and share the ones that others can use.
Conditional field validation: Another, more complex feature we’d like to add in the future is the ability for validators to depend on other values in the form that aren’t just the single field being evaluated. This way, we could make it possible to implement validators such as “this date must be before this other date.”
Build your next flow with Formsort built-in and custom form validators
Learn how you can streamline your automated validation and build high conversation flows here.
