Form testing guide for engineers

Stop losing leads due to broken forms
Why testing is an essential part of form building
Recently, I was stuck on an online form that wouldn’t let me continue because required fields were missing. However, there was no indication what the missing fields were. I could've abandoned the form, but as a form building engineer, I was professionally curious.
Turns out, the missing fields were tucked away under some toggles that had pre-populated fields. I could only find out these fields were required and not pre-populated through trial and error. I clicked on one of the toggles and finally saw the missing required fields. Basic form testing would have detected this UX issue and helped the web developer build a better flow.
A broken form can lead to customer frustration and missed opportunities. Testing forms helps you catch common form errors, but this can often be overlooked in the rush to publish. Below I share some form testing best practices you can include in your form development and maintenance processes.
General testing principles applied to form testing

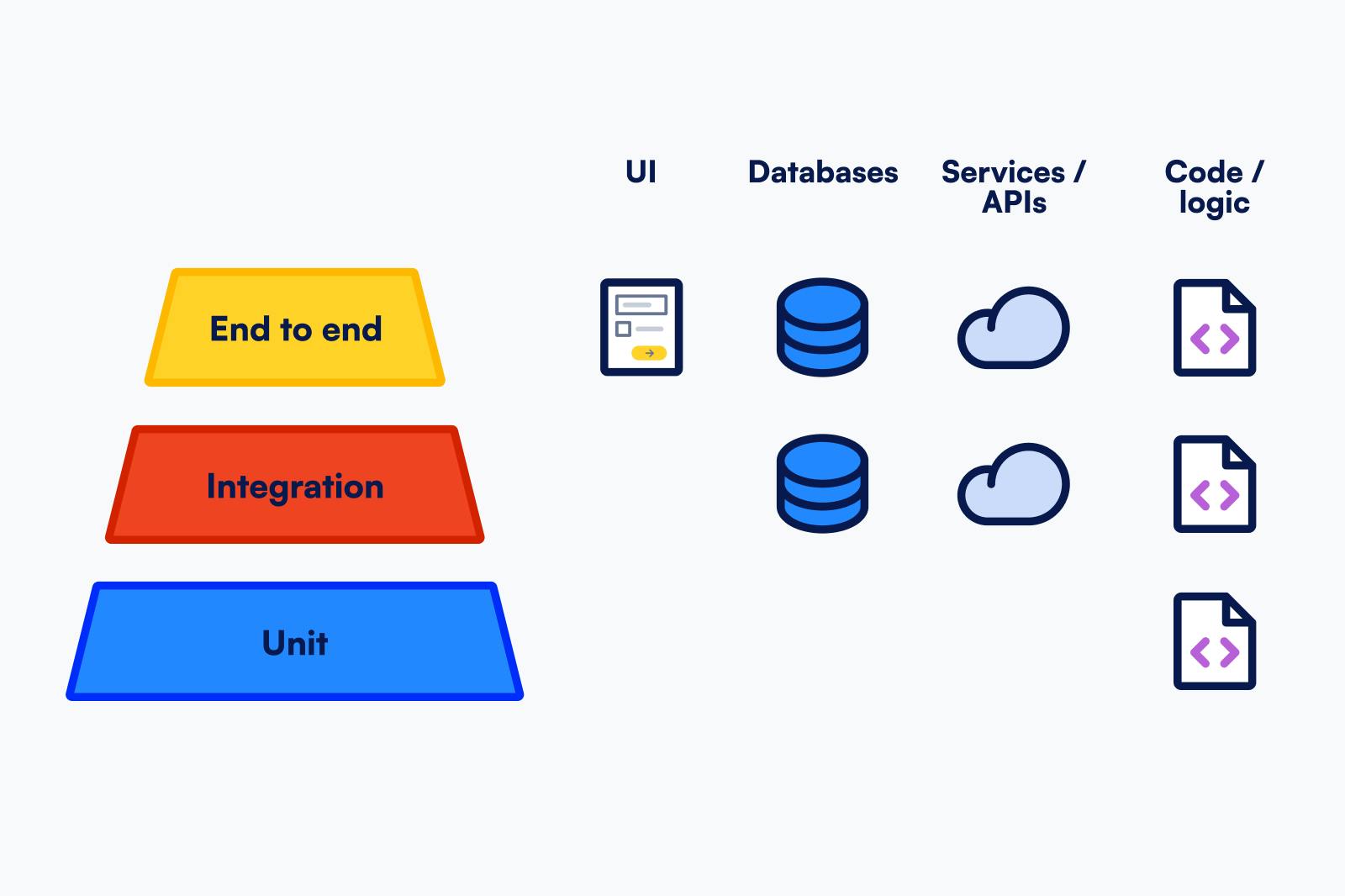
Flows require testing on all levels of the testing pyramid, with unit and integration tests at the backend and end to end tests at the frontend. Formsort performs unit tests, integration tests and integration monitoring. You conduct the frontend UI test testing pyramids on the flows as you build, before you launch, anytime you make changes, and periodically to catch unexpected bugs. Your tests are called end-to-end (E2E) because even though they are UI tests, they are dependent on all levels of the application (backend to frontend) working correctly.
A simple linear form can be easy to test, but when your flow has branches with conditionals and redirects, the potential for frontend development errors increases.For example, if a question has 3 possible answers, each redirecting to a different page, you need to test each answer and redirect. If each of those pages has 2 possible redirects, that’s a total of 6 flow paths for just 2 questions you need to test. Things can get complicated real fast when you’re building a form! That’s why it’s important to have a systematic approach and follow best practices while form testing.
What should you test in forms?
Field inputs
Form fields seem straightforward in theory but open your form up to a lot of potential for user error. Suppose, for example, you have a height picker, but the customer puts in nothing (if allowed), or just zero.
Fields where you collect data are prime areas for misunderstanding, and should be tested with the assumption that you will get invalid inputs. Here are some common ways to mitigate invalid inputs:
- Set up form validation. This ensures that data inputs fall within a required format and range. If an input falls outside of the requirements, you can render an error message so that responders try again.
Formsort lets you validate common fields like phone number, email addresses, and dates. For example, we offer auto-correction of common email domain typos (@gmail.con gets suggested to @gmail.com). - Add tooltips to provide further guidance to the responder. Tooltips are 1-2 sentence descriptors that help the responder understand what information the form field is requesting. They help contextualize the field for your responder, without setting explicit input ranges like form validation. Formsort lets you add tooltips on any question of interest.
Logic
With great power comes great responsibility. Features like conditional logic and calculated variables help you personalize your flow, but they also create potential points of failure.
Conditional logic allows you to funnel responders into unique paths depending on their response to one or multiple questions. Let’s say you have a question about a responder’s favorite color, and later on you have different questions depending on that answer. If the responder answers with a non-color, or a color you don’t set up a path for, what will happen? You can avoid this fate by ensuring that all paths can be achieved with the answer set, and all answer sets have a path.
Calculated variables allow you to define new answers based on other answers present within the flow. For example, a flow might calculate a score for a mental health assessment based on the end user’s responses to questions. Test out any calculated variables in quizzes by entering valid and invalid data. Is the result what you expected based on your quiz setup? Are you rendering error messages when applicable? These details can have a significant UX impact.
Redirects
Test redirects, especially those including any variables in the query parameters. Enter some bad data, try to go back. Test your published flow in incognito mode, or your browser's equivalent.
Environments
Use a staging environment, which is a near copy of the production environment, to test the retrieval of submission data, including where your flow will send data, the shape of submission data, and the frequency with which data is sent.
Endpoints
Be sure to test any endpoints that will be accessed by your flow via API. Common use cases of this include looking up answers from a server, or populating answer choices via API. At Formsort we refer to these as “API variables”. When set up correctly, they make it significantly faster for responders to complete a flow. However, incorrect endpoint setup can actually slow down the form filling process and cause frustration for the responder.
For example, if you’ve set up API variables to lookup users’ account IDs based on their email addresses but entered an incorrect URL, failure to fetch the account ID may block progress in the flow completion.
If you’re using the populate dynamic choices to display the most updated list of medical providers in a dropdown field, it is essential to fetch the data from the API correctly. Otherwise, users might not see any options to choose from and be prevented from proceeding with the form.
Integrations
Integrations must be tested to ensure all the subsystems you’ve connected to your flow are working to perform their respective tasks. Test all of your enabled integrations across environments: staging, if it’s enabled, production and any other custom environments you set up. The primary test here is to make sure the data is received by the integration.
- For BigQuery, Redshift and Webhooks integrations, make sure you set the appropriate submission frequency (every step, debounced, on savepoint, or upon finalization).
- Confirm that the schema in your BigQuery account is configured correctly. Set Allowed webhooks domains, if you’re integrating with Webhooks.
- For analytics integrations, configure the events. And remember to re-deploy flows anytime you update your integrations.
Responsive design
Does your form design account for different devices, browsers, and operating systems?
Prospective customers will access your flows from desktops and mobile devices. With over 70% of internet users on smartphones and tablets, your flows must be designed for multiple screen sizes (source). Test your flow by shrinking and expanding your web browser window. You can easily do this by opening up devtools and choosing the device toolbar for different emulators. Then, test it vertically and horizontally on smartphones and tablets.
Different browsers (Chrome, Safari), input methods (keyboard, mouse, touchscreen), and operating systems(Macs, Windows) will also handle your design differently. Your flow needs to be as accessible on an older desktop operating system as it is on the latest smartphone touch screen so make sure to test, test, and test some more.
There are many tools that help you test for responsive design. BrowserStack lets you test open source projects across different browsers, devices and operating systems.
How should engineers test forms?
How often should you test your forms?
This is an ‘it depends’ answer. How long can the form not be working before you care? At Formsort, we have tests that run every 5 minutes on critical pages like our homepage. If our home page is down, we care right away. In other instances, like our beta site, we may want a test every hour.
Are there any tools that help with ongoing form maintenance?
If the form is sticking around (not just used for a one-off test ), consider adding automated tests. There are tools that can be used to go through a form flow and verify it gets to the end. Some common ones include selenium, cypress and playwright. They can test branching logic, and some of them can test integration/endpoint calls. Contact us for more details.
How does Formsort help engineers with form testing?
Studio features
- Take advantage of our staging environment or make your own custom environment for testing
- Go through our preflight testing checklist before your form goes live. This is a more comprehensive list of things to test before you ship.
Internal testing practices
As mentioned earlier, Formsort conducts integration and unit tests on the backend so that you can focus on testing frontend form features. We also have our own testing and monitoring (for example, of your integrations). On the testing side, Formsort uses cypress and playwright to test the E2E functionality we provide within the Formsort studio.
On the monitoring side, we have frequent monitoring of our services to make sure we can report to our customers immediately if something is down. We monitor our client's integrations to make sure that the integrations are working properly. We monitor our running code for unusual errors.
Ready to start building?
Chat with our team or signup to start your form building journey now.
