How to publish and host forms with Formsort: Form deployment options

Overview of domains, embeds, and form hosting.
Data collection relies heavily on the creation and deployment of forms. Forms allow you to capture valuable information from users, customers, or responders. Form deployment strategies are vital whether you're collecting contact details, conducting surveys, or processing orders. In this guide, we'll explore Formsort's form deployment options, teach you how to publish a form, and delve into domains, embeds, and form hosting on Formsort.
Before you share your form
Taking preparatory steps is crucial before publishing a form. The first step is renaming variables. Every question you ask the responder results in a piece of data being collected. Each question's answer is assigned a variable name so that you can refer to it more reliably, both within Formsort and in your own systems. Choose variable names that capture the semantic meaning of the information collected but are not overly complex.
Next, set up integrations to capture data efficiently. Formsort provides various integration options, including Google Sheets, and data stores like BigQuery or Redshift. Alternatively, you can use webhooks to send the data to a destination of your choice.
To ensure all is in order before publishing your form, follow Formsort's pre-flight checklist. Following these steps will help you deploy your form with confidence and efficiency.
Publishing your form
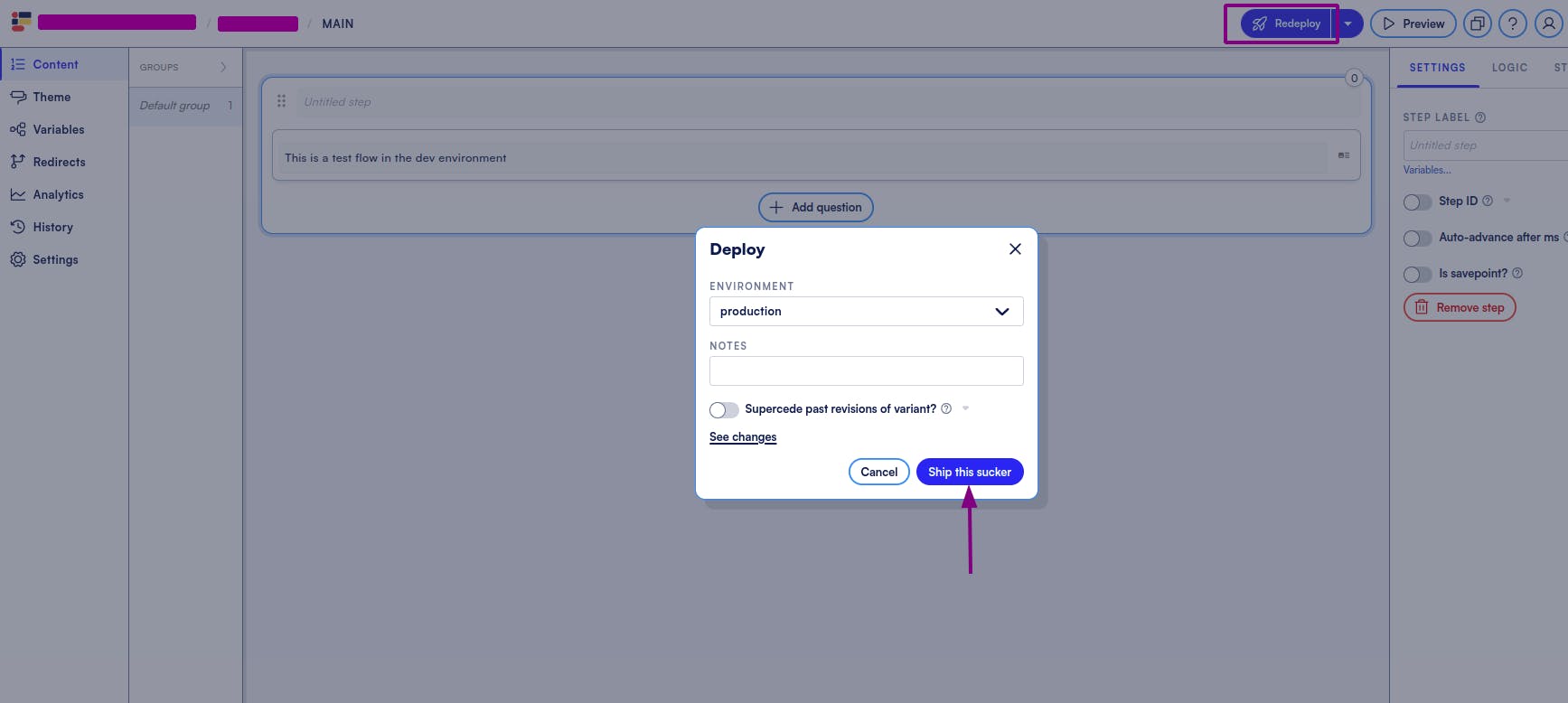
The forms you create must be published before they can be accessed by the world. Until they are published, your forms are only visible within your organization. Let's look at how you can make your form accessible to everyone:
Public form URL
Once you publish a form, it becomes immediately accessible under a URL in the flow.formsort.com domain.
The form is fully functional under this domain; however, we do not recommend using it in production. Users may find it confusing if the root domain does not match your brand name. So, let's explore other deployment options that provide a smoother user experience for your responders.

Embeds
If you want to integrate your Formsort form seamlessly into an existing web page, you have a few different approaches to choose from.
In order of increasing customization:
JavaScript snippet
For non-technical users, the easiest way is to use JavaScript snippets. When you publish your form, you'll find an option to copy the JavaScript snippet that loads the form. You can easily embed Formsort forms in your HTML pages with this method. It is ideal for embedding forms on platforms like Squarespace and Unbounce.
If your flow ends in a redirect, the containing page will be navigated to the redirect URL once the flow is finalized.
react-embed
For those working with React applications, the @formsort/react-embed package on npm provides an excellent solution. This package allows you to embed Formsort within your React app with TypeScript type annotations. The form parameters are passed as props to the component, making customization easy.
import EmbedFlow from '@formsort/react-embed';
//...
<EmbedFlow
clientLabel='formsort'
flowLabel='onboarding'
variantLabel='main'
embedConfig={{
style: {
width: '100%',
height: '100%',
}
}}
/>Compared to the JavaScript snippet, the React embed will load more quickly, as the loading code will be part of your JavaScript bundle and the form can immediately start loading.
In addition to loading and displaying the form, you will have access to callbacks for form lifecycle events, such as when a step or the form itself is completed.
web-embed-api
If you don't use react, @formsort/web-embed-api is a pure-JavaScript embed option.
Internally, Formsort loads as an <iframe> and communicates with your page using a protocol using window.postMessage. web-embed-api wraps that communication with an event emitter that you can use more simply.
CNAMEs (custom domains)
If you prefer not to host a separate page for your form, you can configure your DNS (Domain Name System) to point to Formsort servers. Formsort will then serve your form on your custom domain. You'll need to create a CNAME record in your DNS provider's dashboard, and then enter that information into Formsort. This will link your domain with your form, so when someone visits your domain, they'll see your form.
Behind the scenes - Formsort custom domain
When you add a domain to Formsort, we will issue a star certificate for that URL pattern. For example, if you add flow.example.com, we will issue a certificate for *.example.com. After domain verification, you will be able to add other subdomains to point to Formsort.
For performance, your DNS records will actually point to our CDN provider, Amazon CloudFront, which then loads your forms from our origin servers.
flow.example.com
Formsort CDN (CloudFront)
Formsort origin servers
Configuring domains
Once configured, domains may be pointed to one of your forms. That form (or specific variant of a form), will be served at the root of that domain.
flow.example.com
flow: registration
variant: main
Other forms and variants that you have created will be accessible by explicitly providing their form parameters in the URL. For example, you could load a variant called beta of a form called cancellation by specifying it in the URL:
flow.example.com/flow/cancellation/variant/beta
flow: registration
variant: beta
Note that unlike when using the bare flow.formsort.com domain it is not necessary to specify your client name when using a CNAME, as only you can publish flows on your own domain
Default domain
If you create multiple domains, one of your domains will be selectable as the default domain. The domain that is chosen for this purpose will be used as the base for all other forms in your account, if those forms do not have another domain pointed directly at them.
How to share a form
Once you've successfully deployed your Formsort form, the next step is to share it with your intended audience. Sharing a form is straightforward, and youxx have various options to make it accessible:
Direct Link: Formsort provides a unique URL for your published form. You can share this link directly with your users via email, social media, or any communication channel of your choice. Simply copy the URL and distribute it to your target audience.
Embed on Your Website: If you want to seamlessly integrate the form into your website or application, you can use one of the embedding options discussed earlier in this article. Whether it's using a JavaScript snippet or React embedding, it ensures that your form is an integral part of your online presence.
Conclusion
Form deployment options play a significant role in ensuring a smooth user experience and efficient data collection. Formsort offers a range of choices to suit different needs, from simple JavaScript snippets to advanced React embedding and custom domains. By understanding these deployment options and how to publish your forms, you can maximize your data collection and ensure your forms are available to your users no matter the platform. With Formsort's easy-to-follow instructions, you'll be able to deploy your forms in no time.