How to make a fillable PDF form

What is the easiest way to create a fillable PDF form?
Creating fillable PDF forms can transform static documents into interactive tools for efficient data collection. Whether you're managing applications, surveys, or client intake forms, fillable PDFs provide a versatile solution that is widely accessible.
In this guide, we'll walk you through the steps to create a professional and functional fillable PDF using Adobe Acrobat, highlighting key features and best practices to ensure your forms are effective and user-friendly. However, if you need advanced features like mobile responsiveness, conditional logic, or real-time data analytics, you might want to consider using an online form builder for a more dynamic and versatile solution.
Check out this blog article if you’re looking to create a fillable form in word.
How to create a fillable PDF form
Making a fillable PDF form using Adobe Acrobat is another simple solution for collecting and managing data in a structured manner. The process involves starting with an existing PDF document or designing a form from scratch, adding form fields like text fields, checkboxes, and drop-down menus, specifying field properties, such as labels and default values, configuring the form's appearance, and then saving it as a fillable PDF. Adobe Acrobat provides tools for enhancing user interaction, enabling electronic signatures, and automating form submissions. This process lets you capture data, streamline workflows, and ensure a professional and user-friendly experience for form users.
A step-by-step guide to creating a fillable PDF form
- Opening Adobe Acrobat and choosing the "Create PDF" option
a. Launch Adobe Acrobat: Start by opening Adobe Acrobat on your computer.
b. Select "Create PDF": After opening Adobe Acrobat, choose the "Create PDF" option from the main menu or the home screen. This action will initiate the process of creating a new PDF document. - Converting an existing document or creating a new form from scratch
a. Convert an existing document: If you have an existing document in another format, such as a Word document or a scanned image, you can convert it to a fillable PDF by selecting the appropriate option within Adobe Acrobat. Follow the on-screen prompts to import and convert your document.
b. Create a new form from scratch: Alternatively, if you want to create a fillable PDF form from scratch, you can choose to start with a blank page. Adobe Acrobat provides tools and options for designing your form elements and layout. - Adding different form elements (text fields, checkboxes, dropdowns)
a. Insert form elements: Whether you're starting from a new or existing document, you can add form elements such as text fields, checkboxes, radio buttons, and dropdowns. These elements can be found in the "Forms" tab or menu.
b. Position and customize elements: Place these form elements in the desired locations within your document. You can resize, move, and duplicate them as needed. Customize the appearance, labels, and options associated with each element to tailor them to your specific requirements. - Adjusting form field properties and formatting
a. Form field properties: Right-click on each form field and select "Properties" to access a range of options. Here, you can set properties such as the field name, tooltip text, default values, and whether the field is required or read-only.
b. Formatting: Adobe Acrobat allows you to format the form elements and the overall layout of your PDF form. You can adjust fonts, colors, alignment, and spacing to enhance the form's visual appeal and usability. - Saving and testing the fillable PDF form
a. Save the PDF form: After customizing your fillable PDF form, save it by clicking on "File" > "Save" or "Save As." Choose a location on your computer to store the PDF.
b. Testing the form: To ensure everything works as expected, test the fillable PDF form by opening it in Adobe Acrobat Reader or a compatible PDF viewer. Enter sample data, check checkboxes, make selections in dropdowns, and verify that the form functions correctly. You can also share it with others for testing and data collection.
By following these steps, you'll be able to create a fully functional and professional-looking fillable PDF form in Adobe Acrobat, suitable for a wide range of data collection purposes.
Check out this blog article if you’re looking to create a fillable form in Word.
Best practices to ensure your PDF forms are effective and user-friendly
Creating a fillable PDF form with Adobe Acrobat can be highly effective if done correctly. Here are some best practices to ensure your PDF forms are both effective and user-friendly:
1. Keep the design simple and clean
- Minimalist layout: Use a clean, uncluttered design to make it easy to read and fill out. Avoid excessive graphics or complex layouts that can distract users.
- Consistent fonts and colors: Use consistent fonts and colors throughout the form to maintain a professional appearance and enhance readability. This is particularly important for business contracts or legal documents.
2. Use clear and descriptive labels
- Field labels: Ensure that each form field has a clear, descriptive label that tells the user exactly what information is required. For example, in a patient intake form, labels like "First Name," "Last Name," and "Date of Birth" are crucial.
- Instructions: Provide concise instructions where necessary to guide users through the form. For example, in a feedback form, you might include a note like, "Please rate our service on a scale of 1 to 5."
3. Group related information
- Logical sections: Group related fields together into logical sections. In an expense reimbursement form, keep all travel-related expenses in one section and all meal-related expenses in another.
- Headings and subheadings: Use headings and subheadings to clearly define different sections of the form. This helps users navigate the form more easily.
Drawbacks of using fillable PDF forms
Fillable PDF forms provide a convenient way to collect data, but they have certain limitations that you should be aware of. Understanding these limitations can help you decide whether a PDF form is the right choice for your needs or if another solution, such as an online form builder, might be more suitable.
Limited design flexibility
While you can format and style form fields to some extent, the software imposes constraints that may prevent you from achieving the visual appeal and branding consistency you desire.


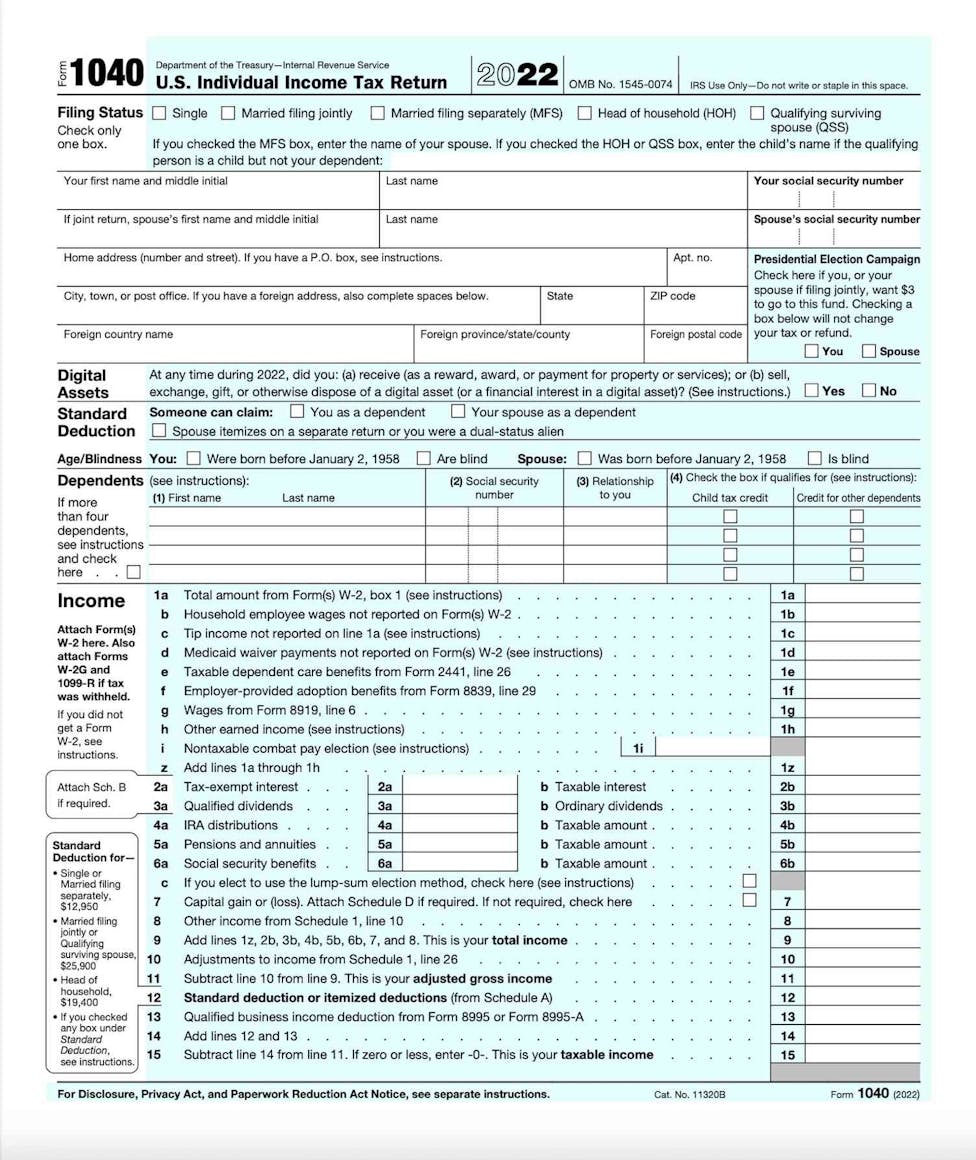
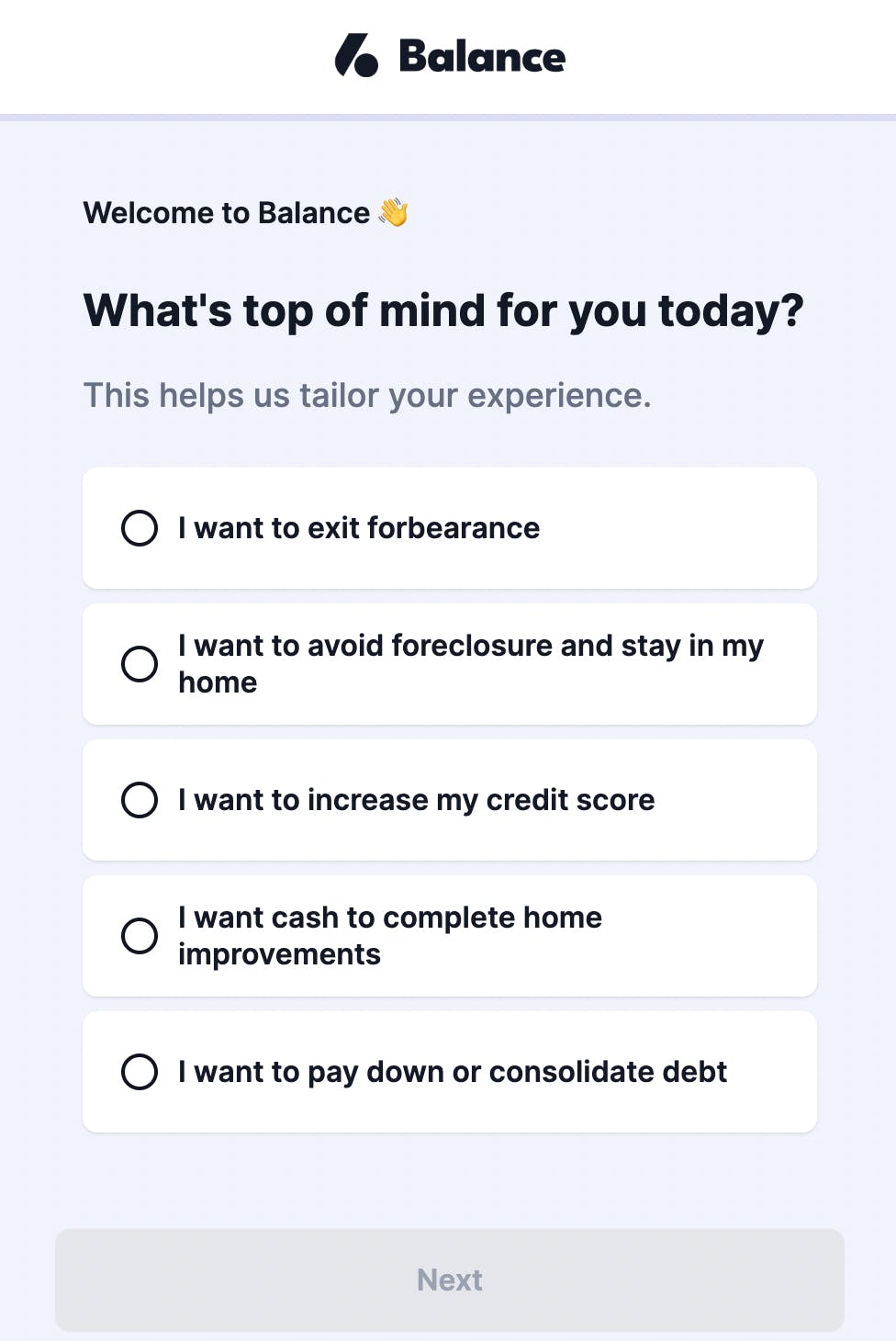
The IRS 1040 form fields are cramped onto one page, making it a form that’s intimidating and difficult to read and fill. In contrast, the Balance Homes onboarding form has large, clear writing and just one question per page.
Basic data validation
PDF forms can have data validation, but it's often more limited and less user-friendly compared to web-based forms. Adobe Acrobat allows you to add some basic data validation features to PDF forms, such as:
- Required fields: You can mark fields as required, ensuring that users cannot submit the form without filling them in.
- Format constraints: You can set constraints for specific formats, such as numbers, dates, and other data types.
- Custom scripts: More advanced data validation can be achieved using JavaScript, which allows for custom validation logic. This can include checking email formats, ZIP codes, or other specific criteria.
However, these validation features typically require more manual setup and technical knowledge compared to the more intuitive interfaces offered by many online form builders. Additionally, the user experience might not be as smooth, since error messages and guidance in PDF forms can be less clear and dynamic compared to web-based forms.
Challenges in updating forms
Once fillable PDF forms are distributed, any updates or corrections will not apply to copies already in circulation. To update the form, you would need to edit the original document, save and redistribute it, and instruct users to use the new version.
Mobile responsiveness issues
Fillable PDF forms are not inherently mobile-friendly. On smaller screens like smartphones or tablets, users may have to zoom in and scroll excessively, leading to a frustrating experience and lower completion rates.
Lack of conditional logic
Conditional logic allows forms to adapt based on previous responses, creating a customized experience. Fillable PDF forms lack this feature, resulting in a static, one-size-fits-all approach that can make data collection less efficient and user-friendly. For example, female and male responders will see the exact same questions about pregnancy, while it might be only relevant to the female responder.
Form abandonment
A significant drawback of fillable PDF forms is the inability to capture partial responses. If a user abandons the form before completing and sending it back, you lose that data entirely. This dependency on the user to submit the form means any incomplete or abandoned forms result in lost data, missed opportunities for engagement, and potentially valuable insights.
Advantages of using form builders for a better user experience
Form builders allow you to create intuitive, highly functional forms with ease. They offer numerous benefits that can streamline data collection and improve overall user experience.
1. Custom branding
Form builders allow customization of layouts, colors, fonts, animations, and logos to align with your branding guidelines, enhancing visual appeal and building trust with users.
2. Mobile responsiveness
Form builders ensure that forms adapt seamlessly to different screen sizes, enhancing usability for users on the go.
3. Conditional logic - form branching
Form builders with conditional logic can allow you to display questions based on previous responses. This tailored approach results in dynamic forms with streamlined data collection by showing only relevant inquiries.
4. Multi step forms
Form builders enable the creation of multi-step forms - allowing you to present one or two (or more) questions at a time. This method, along with progress indicators, improves user experience and increases form completion rates.
5. Securing your data
If you need to collect sensitive data, form builders can provide robust data security. They use advanced encryption, secure database integration, and compliance with regulations like HIPAA, ensuring safe data handling.
Create online fillable forms with Formsort
Formsort is a low-code form builder that can help you create dynamic online forms. Especially suited for healthcare and fintech companies, it addresses the unique needs and challenges faced by businesses in these sectors.
The features that makes Formsort unique
Using Formsort offers several unique features that enhance the form-filling experience beyond what is possible with traditional PDF forms. Here are five key features and why they are important for users:
1. Multi-step forms - break up long forms into multiple pages or steps
Multi-step forms significantly improve user experience by breaking down lengthy forms into manageable sections. This approach prevents users from feeling overwhelmed and helps maintain their focus. It also allows for progress indicators, which motivate users to complete the form. For example, in a lengthy survey or registration process, users are more likely to complete a form that is divided into smaller, logical sections than one long, intimidating form.
2. Conditional logic (form branching) - Create forms that adapt to your responder's answers
Conditional logic allows forms to dynamically change based on user responses. This feature makes the form-filling process more relevant and efficient by displaying only the questions that are pertinent to the user. For instance, in a medical history form, if a user indicates they have a specific condition, additional questions related to that condition can be displayed, while irrelevant questions are hidden. This personalization reduces user frustration and improves data quality.
3. Partially completed forms- Get partial form responses and re-engage leads who gave up halfway through
With partially completed forms, you can capture and save data even if the user does not finish the form. This feature is crucial for reducing data loss and allows you to re-engage users who abandoned the form. For example, in an online shopping form, capturing partial data enables follow-up emails reminding users to complete their purchase, which can significantly increase conversion rates.
4. Customizable branding- Create forms that match your brand and website design
Customizable branding ensures that forms align with your organization’s visual identity, enhancing professionalism and trust. Users are more likely to complete forms that look and feel like a cohesive part of your brand. For example, a non-profit organization can create donation forms that match their website’s design, ensuring a seamless and trustworthy experience for donors.
5. Analytics- Track form submissions, dropoffs, conversion rates, and other key metrics
Analytics provide valuable insights into how users interact with your forms. By tracking submissions, dropoffs, and conversion rates, you can identify areas for improvement and optimize the form to increase completion rates. For example, if analytics show a high dropoff rate at a specific question, you can modify or remove that question to improve user flow and increase the likelihood of form completion.
How to create a fillable form with Formsort
In this guide, we’ll walk you through the process of creating and publishing forms efficiently with Formsort. From setting up your account to adding conditional logic, previewing, testing, and integrating with Google Sheets for seamless data collection, we cover all the essential steps. Let's get started.
A step-by-step guide
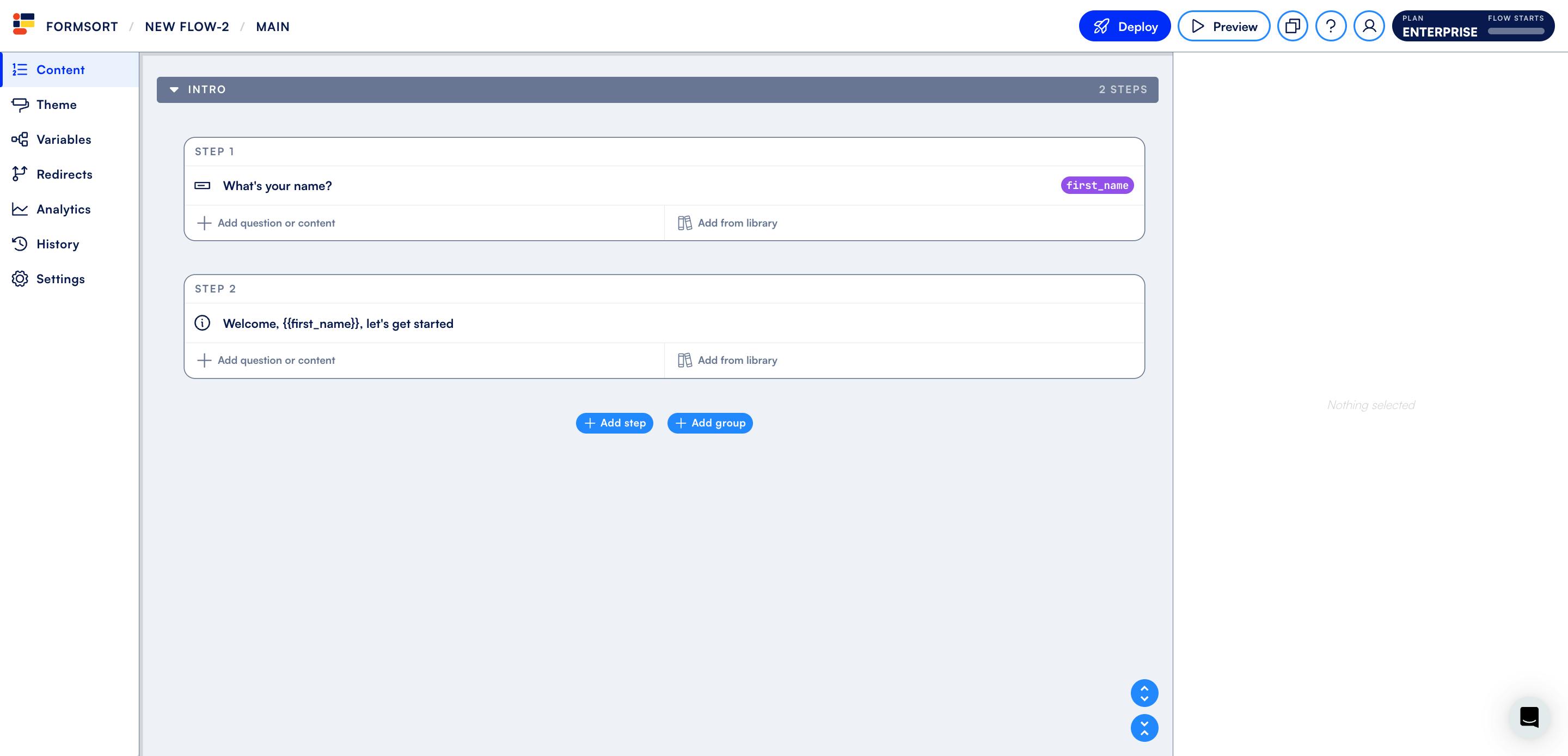
1. Create a new form
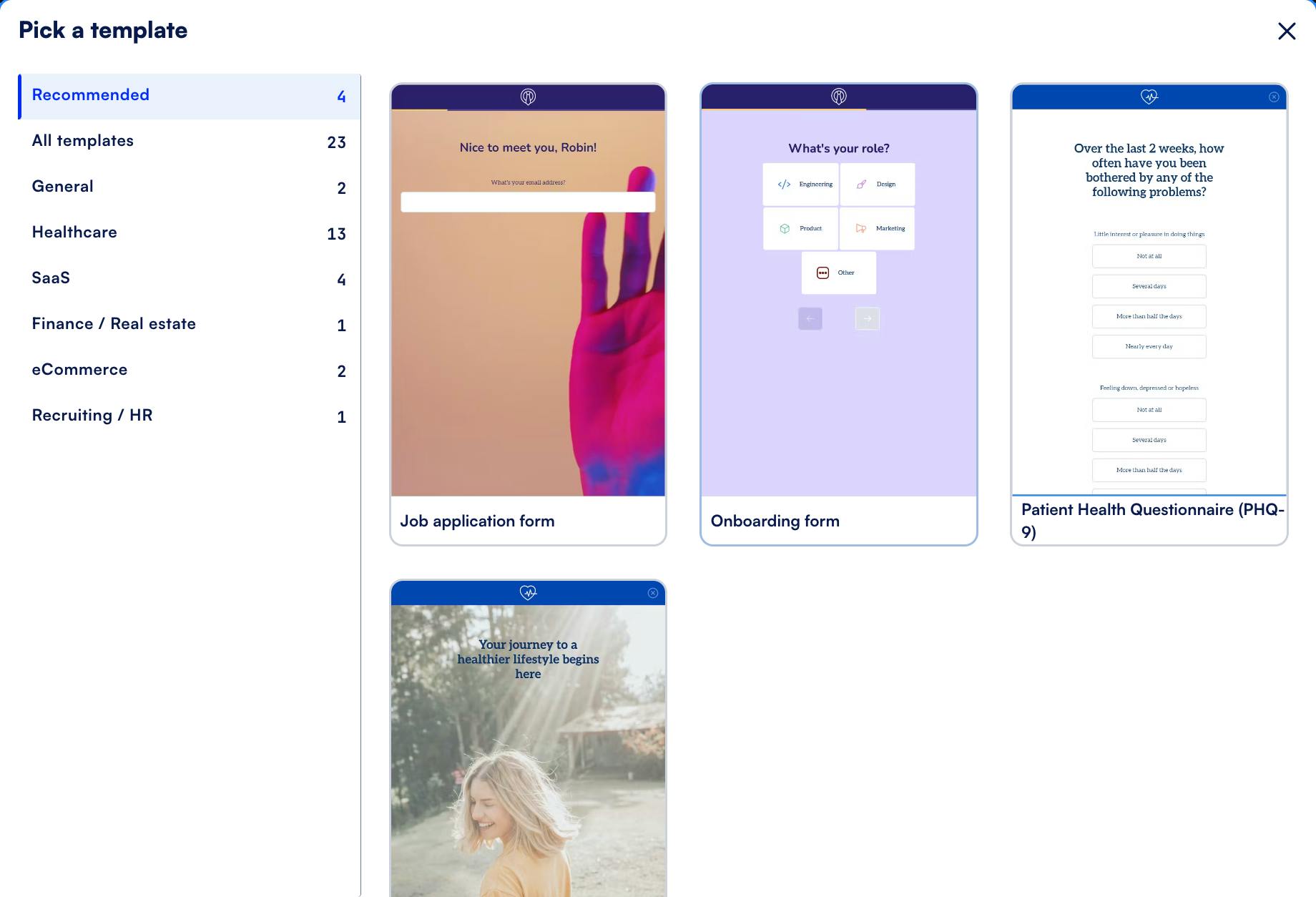
Once logged in, you'll be directed to the Formsort studio. Click the “+ new flow” button and choose either “pick a template” or “start blank.”
- Template: Browse through the available templates and select one to begin creating your form. You can modify the questions, answers, and design to fit your needs.
- New flow: Start from scratch by choosing a theme.

2. Customize the form by adding steps, questions, images, and branding
Add relevant questions and form elements such as text input fields, consent checkboxes, and dropdown menus.
- Template adjustments: If you selected a template, adjust the pre-populated steps as needed.

- Images and branding: Enhance the visual appeal by incorporating images, logos, and custom branding. This helps align the form with your organization’s identity, especially important for healthcare companies.
- Implement conditional logic for tailored user experiences
- Conditional logic: Create personalized experiences by setting up rules that display specific questions based on previous responses. This ensures that users only see relevant questions, improving their experience and the quality of data collected.
4. Preview and test the form
- Preview: Use Formsort's preview feature to see how your form will appear to users, checking for any formatting or layout issues.
- Testing: Fill out the form as a user would to verify that conditional logic and overall functionality work as intended.
5. Connect to Google Sheets for data management
- Google Sheets integration: Automatically save form responses by integrating your Formsort form with Google Sheets. This maintains a centralized data repository for easy analysis and record-keeping.
6. Publish the form and collect responses
- Publish: Once your form is ready, click the "deploy" button. You'll receive a link or embed code if you want to embed the form in your website or just share the form as a stand alone.
- Collect responses: Responses are collected in real-time and can be viewed within Google Sheets.
Create your online form with Formsort
When deciding how to collect data, consider using Formsort as your scalable form builder. Build your first form, customize it with advanced features, and securely manage your data. Formsort provides support at every step to ensure your data collection process is smooth and efficient.